Используя HTML, можно создавать визуально привлекательные и функциональные шаблоны email. Для этого нужно знать особенности HTML-верстки электронных писем, включая структуру, стилизацию и другие практики, которые позволяют достичь максимальной эффективности рассылок. При этом важно следить, чтобы письмо корректно отображалось и было совместимымо с различными почтовыми клиентами. В этой статье мы обсудим ключевые аспекты верстки электронных писем для рассылок и дадим полезные рекомендации.
Зачем нужна HTML-верстка электронных писем
С электронной почтой работают практически все онлайн и офлайн-компании, используя ее для коммуникации с клиентами. Чтобы заинтересовать и удержать внимание получателя, email должен быть не только информативным, но и визуально привлекательным. Одним из способов достижения этой цели является HTML-верстка писем. Но иногда она может быть даже более сложной, чем верстка веб-страниц, из-за разнообразия почтовых клиентов и устройств. Поэтому при создании таких писем нужно учитывать множество нюансов.
Почему «едет» верстка
Освоение этой темы можно начать с изучения причин, по которым верстка писем может «ехать». Исследуя этот вопрос, мы сможем предотвратить многие распространенные проблемы.
Процесс верстки электронных писем мало изменился с 1990-х годов, и его часто можно описать как «кустарный», потому что в нем отсутствуют универсальные шаблоны и стандарты. Письмо, которое безупречно отображается в вашем браузере, может выглядеть иначе у других пользователей. Например, кнопки могут не отображаться, а заголовки исчезать. Это происходит из-за различий в интерпретации HTML-кода разными почтовыми клиентами и браузерами.
Чтобы минимизировать риски некорректного отображения, важно следовать определенным правилам и лучшим практикам, которые мы рассмотрим в следующих разделах.
Основные правила при верстке HTML-письма
Существует несколько базовых правил, которые позволяют корректно выполнять HTML-верстку.
Используйте таблицы для структуры
Использование таблиц для верстки веб-страниц может считаться устаревшей практикой, но для электронных писем это все еще золотой стандарт. Таблицы гарантируют стабильное отображение письма в различных почтовых клиентах и браузерах, включая те, которые поддерживают старые версии HTML. Эта методика предотвращает «разъезжание» письма.
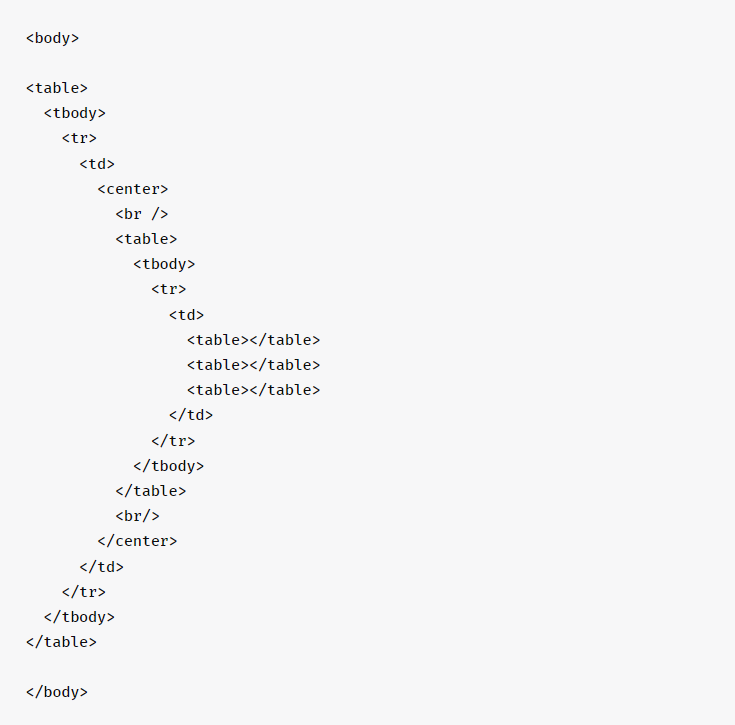
Верстка начинается с создания основной таблицы, внутри которой размещаются дополнительные таблицы, строки и ячейки для организации содержимого. Структура такого письма создается с помощью тега <table>, внутри которого размещаются строки (<tr>) и ячейки (<td>).
Пример кода для основной структуры письма:

В этом примере письмо являет собой таблицу, которая складывается из таблиц поменьше.
Используйте универсальные HTML-теги
Некоторые HTML-теги, широко используемые в веб-разработке, могут быть несовместимы с почтовыми клиентами. Например, тег <button> часто не работает в электронных письмах. Поэтому важно использовать универсальные теги, которые обеспечивают стабильное отображение в различных почтовых сервисах.
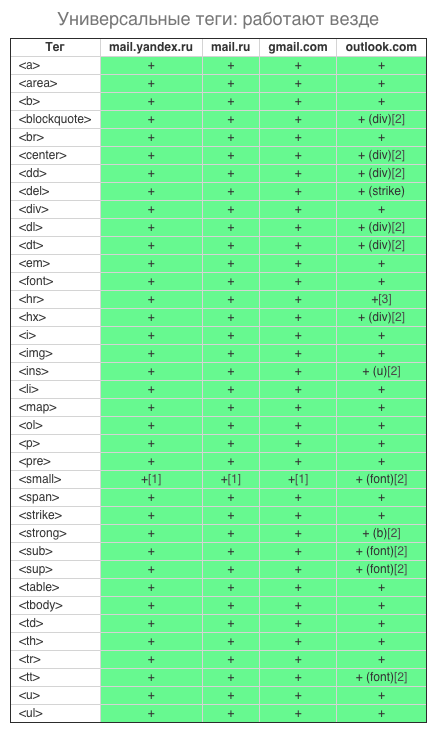
Список таких тегов может включать основные элементы (к примеру, <a>, <img>, <p> и прочие), которые обеспечивают надежное отображение контента в любом клиенте.
Чтобы упростить эту задачу, можно использовать специальную таблицу универсальных тегов, которые работают везде:

Используйте встроенные стили CSS
Хотя использование внешних CSS-файлов является общепринятой практикой в веб-разработке, многие почтовые клиенты не поддерживают ссылки на внешние стили. Поэтому рекомендуется использовать встроенные стили непосредственно в HTML-тегах или в теге <style> внутри элемента <head>. Это позволяет контролировать визуальное представление письма более надежно.
Есть несколько способов применения CSS:
1. Внутри HTML-кода с помощью тега <style> в <head>. Это обеспечивает более широкую совместимость со старыми почтовыми клиентами.
Пример использования встроенных стилей:
<head>
<style type="text/css">
body {font-family: Arial, sans-serif; font-size: 14px; color: #333;}
/* Другие стили */
</style>
</head> 2. Создать отдельный файл с CSS-кодом и вставить в ваш HTML-код через <link>, хотя это не всегда поддерживается почтовыми клиентами.
<head>
<title>Ссылка</title>
<link rel="stylesheet" href="css_doc.css">
</head>
3. Еще один способ, который можно использовать при верстке писем, – это встраивание стилей прямо в HTML-элементы в качестве атрибута.
Фиксируйте ширину письма
Учитывая, что многие пользователи читают письма на мобильных устройствах, важно избегать горизонтальной прокрутки. Фиксированная ширина письма в 600 пикселей является стандартной практикой, обеспечивая оптимальное отображение как на десктопных, так и на мобильных устройствах.
Пример кода для фиксированной ширины:
<td style="width: 600px; max-width: 600px;"> <!-- Контент письма --> </td>
Здесь используется инлайновый CSS для контроля ширины, что помогает обеспечить желаемое отображение на разных устройствах.
Обязательные свойства HTML-тегов
Верстка писем требует внимательного подхода к выбору и использованию HTML-тегов и их атрибутов:
Для таблиц:
- <border> – этот атрибут задает толщину границы таблицы. Часто для современной верстки писем устанавливают border=”0″, чтобы избежать видимых границ.
- <cellpadding> – определяет отступ между краями ячеек и их содержимым. Очень важен для контроля пространства внутри таблиц.
- <cellspacing> – задает расстояние между ячейками. В современной верстке часто используют cellspacing=”0″ для устранения промежутков между ячейками.
Пример использования:
<table border="0" cellpadding="10" cellspacing="0"> <!-- Строки и ячейки таблицы --> </table>
Для изображений:
- <src> – ссылка на изображение. Очень важно указывать правильный URL-адрес.
- <alt> – текстовое описание, которое отображается при невозможности загрузки изображения. Полезно для доступности и SEO.
- <width> и <height> – явное указание размеров изображения (высоты и ширины) помогает почтовым клиентам быстрее обработать макет письма.
Пример использования:
<img src="path/to/image.jpg" alt="Описание" width="300" height="200">
Наложение фона и цвет
Здесь также есть некоторые ограничения по сравнению с веб-версткой.
Выбор цвета
В дизайне и веб-разработке, включая HTML-верстку, цвет можно задать при помощи трех способов:
- HEX.
- RGB.
- CMYK.
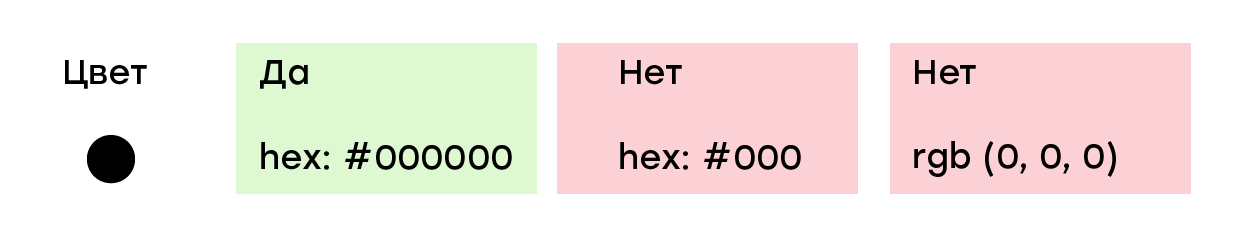
Но для верстки HTML-писем подойдет только первый вариант.
Причем нужно учитывать, что трехзначные сокращения (например, #FFF) могут некорректно интерпретироваться некоторыми почтовыми клиентами, поэтому лучше использовать полные коды (например, #FFFFFF).

Фоновое изображение
Использование атрибутов background и bgcolor для HTML-тегов, таких как <body> или <table>, может быть более надежным, чем CSS. Потому что некоторые почтовые клиенты игнорируют CSS-стили для фона. Хотя современные почтовые клиенты все чаще поддерживают фоновые изображения, заданные через CSS.
Пример использования:
<body background="path/to/background.jpg" bgcolor="#FFFFFF"> <!-- Контент письма --> </body>
Важно отметить, что поддержка фоновых изображений через CSS в почтовых клиентах постоянно улучшается. Поэтому рекомендуется проводить тестирование писем в различных клиентах для проверки корректности отображения.
Отступы
При верстке электронных писем часто рекомендуется встраивать стили CSS непосредственно в HTML-документ, чтобы гарантировать их совместимость с разными почтовыми клиентами. Однако важно помнить, что не все стили CSS будут поддерживаться всеми клиентами одинаково.
<html>
<head>
<style type="text/css">
/* padding */
.pad1 {
padding: 20px;
}
.pad2 {
padding: 10px;
}
.pad3 {
padding: 5px;
}
/* border style */
.border1 {
border-style: solid;
}
.border2 {
border-style: dashed;
}
.border3 {
border-style: solid;
}
</style>
</head>
<body>
<p class="pad1">Оступ 20</p>
<p class="pad2">Отступ 10</p>
<p class="pad3">Отступ 5
</p>
</body>
</html>
DOCTYPE
DOCTYPE в HTML-письмах помогает обеспечить совместимость с разными почтовыми клиентами. HTML 4.01 Transitional обычно является надежным выбором, поскольку он поддерживается большинством клиентов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <!-- Остальной код письма --> </html>
Эта строка решит все проблемы, так как в ней есть все необходимые ссылки на теги и атрибуты для письма.
Работа с текстом
Форматирование текста в HTML-письмах можно проводить с помощью стандартных тегов:
- <b> (жирный);
- <i> (курсив);
- <u> (подчеркнутый).
Также можно использовать CSS для более точного контроля над шрифтами, размерами и цветами.
<p style="font-family: Arial, sans-serif; font-size: 14px; color: #333;"><b>Жирный текст</b> с <i>курсивом</i> и <u>подчеркиванием</u>.</p>
Но опять же важно помнить, что поддержка CSS в почтовых клиентах варьируется. Поэтому рекомендуется проводить тестирование писем в разных клиентах, чтобы убедиться в корректности отображения.
Картинки
При вставке изображений в HTML-письма важно прописывать основные атрибуты непосредственно в HTML, вместо использования CSS.
Включите рабочую ссылку на изображение, а также задайте его размеры (ширину и высоту). Установка display:block помогает предотвратить некоторые проблемы с отображением в разных почтовых клиентах.
<img src="#" alt="" border="0" width="150" height="150" style="display:block;"/>
Решение проблем
Верстка HTML-писем может вызывать различные проблемы в зависимости от почтового клиента или браузера. У них могут быть различные причины и соответствующие методы решения.
Использование тега <span> для телефонов и email-адресов
Иногда почтовые клиенты автоматически преобразуют текст в ссылки. Чтобы избежать этого, используйте тег <a> с соответствующими атрибутами href для телефонных номеров и электронной почты.
Пример решения для телефона:
<a href="tel:7 800 304 607" value="+7800304607" target="_blank" style="">7 800 304 607</a>
Для электронной почты:
<a href="mailto:example@mail.ru" target="_blank" style="">example@mail.ru</a>
Фоновое изображение на весь экран
Чтобы фон занимал всю величину экрана, используйте соответствующие атрибуты:
- width=”100%”;
- height=”100%”.
Пример:
<table bgcolor="#000000" border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0" width="100%">
<tr>
<td height="100%">
<!-- Контент -->
</td>
</tr>
</table>
Однако не стоит применять эти атрибуты непосредственно к тегу <table>, так как это может создать сложности с выравниванием содержимого таблицы.
Шрифты
Выбор шрифтов в HTML-письмах ограничен из-за различий в поддержке почтовыми клиентами. Рекомендуется использовать универсальные веб-безопасные шрифты:
font-family: Arial, Helvetica, sans-serif; font-family: 'Arial Black', Gadget, sans-serif; font-family: Georgia, serif; font-family: 'MS Sans Serif', Geneva, sans-serif; font-family: 'MS Serif', 'New York', sans-serif; font-family: Tahoma, Geneva, sans-serif; font-family: 'Times New Roman', Times, serif; font-family: 'Trebuchet MS', Helvetica, sans-serif; font-family: Verdana, Geneva, sans-serif;
Такой подход поможет обеспечить одинаковое восприятие текста на большинстве устройств и почтовых клиентов.
Адаптивная верстка
Адаптивная верстка необходима для корректного отображения письма на различных устройствах, включая мобильные. Она позволяет содержимому письма адекватно отображаться как в вертикальном, так и в горизонтальном режимах.
Гибридная верстка – один из подходов, позволяющий содержимому автоматически перестраиваться в зависимости от размера экрана. Например, использование тегов <center> и <span> с фиксированной шириной помогает управлять расположением элементов.
Пример:
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center">
<table border="0" cellpadding="0" cellspacing="0" width="600" style="max-width:600px;">
<tr>
<td style="display:inline-block; width:100%; max-width:200px;">
Колонка 1
</td>
<td style="display:inline-block; width:100%; max-width:200px;">
Колонка 2
</td>
<td style="display:inline-block; width:100%; max-width:200px;">
Колонка 3
</td>
</tr>
</table>
</td>
</tr>
</table>
Как тестировать отображение письма
После верстки письма важно провести тестирование его отображения в разных почтовых клиентах и браузерах. Существуют специальные сервисы, которые позволяют визуализировать, как письмо будет выглядеть в различных клиентах.
Например:
- Litmus – litmus.com;
- Email on Acid – emailonacid.com.
Правда они поддерживают не все почтовые сервисы (например, не поддерживают Mail.ru и Yandex). Для таких случаев можно просто отправить тестовое письмо на их адреса, чтобы оценить отображение HTML-верстки в этих клиентах.
MIME (Multipurpose Internet Mail Extensions)
MIME-типы используются для указания формата содержимого в электронных письмах. Они состоят из основного типа и подтипа:
- тип показывает общий разряд файла, например text или video;
- подтип указывает конкретную категорию.
Пример:
Content-Type: text/html; charset=UTF-8
Этот пример MIME-типа указывает, что содержимое письма является HTML-текстом и должно интерпретироваться соответственно.
Знание и правильное использование MIME-типов важно для обеспечения корректной обработки и отображения содержимого письма различными почтовыми клиентами и программами.
Отзывчивый email-дизайн
Отзывчивый дизайн в email-верстке необходим для обеспечения корректного отображения письма на различных устройствах.
Вот некоторые методы, используемые для достижения отзывчивости:
- Резиновая верстка. В этом подходе размеры элементов (как правило, строк и столбцов) задаются в процентах, а не в пикселях. Это позволяет содержимому письма растягиваться или сжиматься в зависимости от размера экрана устройства.
- Отзывчиво-адаптивная верстка. Сочетает в себе элементы отзывчивой и адаптивной верстки. Между контрольными точками (брейкпоинтами) содержимое ведет себя эластично, а на брейкпоинтах могут применяться специальные правила стилей, чтобы поддерживать определенный макет.
- Гибридная и эластичная верстка. Этот подход сочетает элементы адаптивной и статичной верстки. Он обеспечивает некоторую гибкость в размерах, но в то же время сохраняет стабильность макета в определенных пределах.
- Отзывчивые или адаптивные изображения. Особенно важно для email-дизайна, где изображения могут отображаться по-разному на разных устройствах. Нужно устанавливать размеры изображений так, чтобы они сохраняли пропорции и симметрию в разных условиях отображения.
Автоматизация рабочего процесса
Автоматизация процесса верстки может значительно упростить создание регулярных email-рассылок. Особенно для компаний, которые часто используют шаблонные письма, например, интернет-магазинов.
Популярные инструменты для этого включают:
- GetResponse.
- UniSender.
- Битрикс.
Эти платформы предлагают готовые шаблоны и инструменты для упрощения процесса создания писем, что экономит время и ресурсы.
Будущие перспективы
Сфера email-верстки постоянно развивается. С каждым годом появляются новые возможности в CSS, включая анимации и более сложные интерактивные элементы, такие как встроенные формы и корзины покупок. Это открывает новые перспективы для дизайнеров и разработчиков, стремящихся создавать более динамичные и интерактивные email-кампании.
Какие инструменты использовать
Для разработки HTML и CSS-кода популярными выборами среди программистов являются:
- Visual Studio Code. Этот редактор широко известен своей гибкостью и множеством полезных расширений. Например, Live Server, который позволяет тестировать письмо в реальном времени. Он также предоставляет удобные инструменты для отладки и интеграцию с Git.
- Sublime Text. Хорошо известен своим удобным интерфейсом и высокой производительностью. Поддерживает множество плагинов, которые могут упростить процесс разработки.
- Atom. Этот редактор от GitHub популярен среди разработчиков благодаря своей настраиваемости и интеграции с различными веб-технологиями, особенно JavaScript. Он также поддерживает пакеты для улучшения рабочего процесса и пользовательского интерфейса.
Почему HTML-верстка лучше, чем блочный конструктор
Блочные конструкторы могут быть удобными для создания простых email-рассылок, но они ограничивают творческие и технические возможности, особенно при работе с более сложными дизайнами.
HTML-верстка предоставляет больше контроля и гибкости в следующих ситуациях:
- Интеграция изображений и анимаций. HTML-верстка позволяет более точно контролировать, как изображения и анимации будут отображаться в различных почтовых клиентах.
- Пользовательский дизайн. Сложные и уникальные дизайны часто требуют ручной настройки кода, что недоступно в блочных конструкторах.
- Совместимость с различными устройствами. HTML-верстка обеспечивает лучшую совместимость письма на различных устройствах и в разных почтовых клиентах.
Заключение
Верстка email-рассылок является сложной, но важной задачей в современном цифровом мире. Мы рассмотрели ключевые аспекты и методы, необходимые для создания эффективных и привлекательных электронных писем.
Хотя блочные конструкторы могут быть удобным решением для простых задач, глубокое понимание HTML и CSS остается ключевым для создания более сложных и уникальных дизайнов. Особенно учитывая, что почтовые клиенты все больше интегрируют функции для их использования. Поэтому мастерство и внимание к деталям в верстке может значительно повысить эффективность ваших email-рассылок, а также укрепить связь с аудиторией и улучшить общее восприятие бренда.