По новым законам РФ если сайт автоматически собирает и сохраняет информацию о посетителях, то необходимо предупредить, что поддерживаются cookie в wordpress. Обычно это выезжающий блок снизу экрана, с надписью и кнопкой согласия. Как ее сделать опишу в статье.
Содержание
С помощью плагина Clearfy PRO
В нашем плагине Clearfy PRO реализована функция с показа сообщения о cookie.
Посмотреть на оф. сайте Clearfy PRO

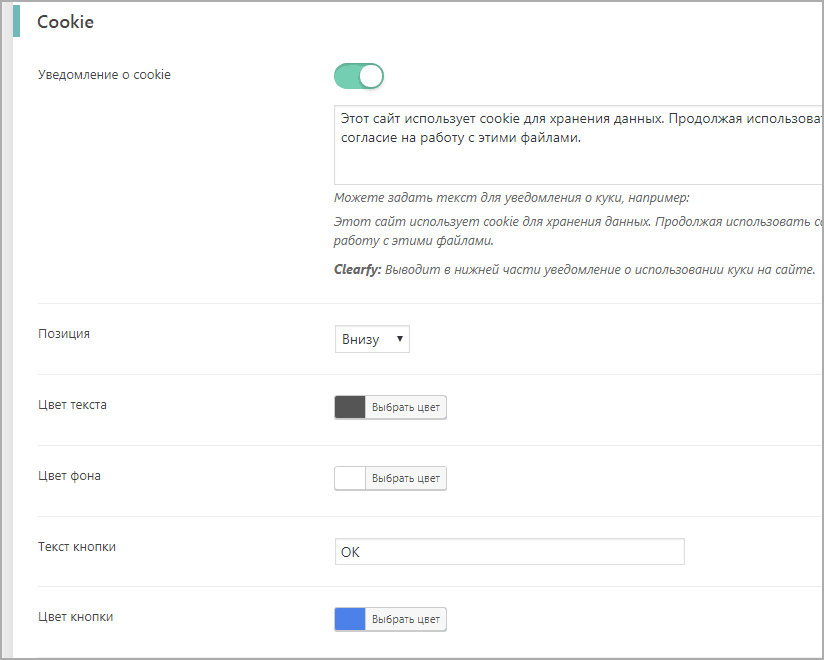
- Включаем уведомления путем перемещения ползунка в зеленую зону и пишем текст, который должен выводиться, по умолчанию он присутствует, можно заменить на свой
- Позиция – где отображать, имеет три положения: внизу слева справа
- Цвет текста и фона – задаем оформление окна cookie
- Текст подтверждения согласия на сбор данных
- Цвет самой кнопки
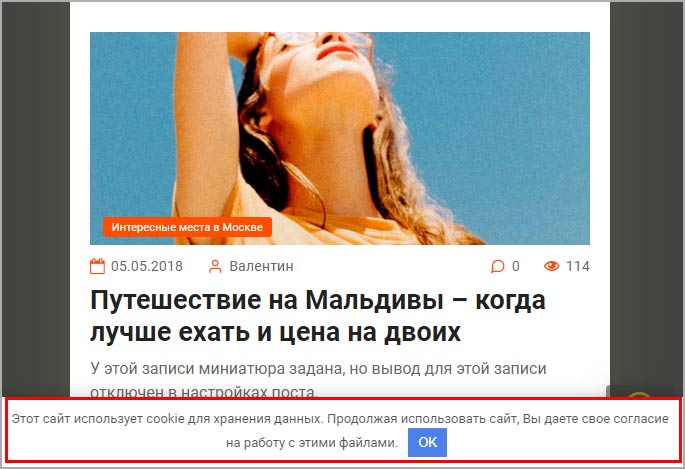
Получаем такие cookie на сайте WordPress.

Дополнение на русском LuckyWP Cookie Notice (GDPR)
Легкий плагин LuckyWP Cookie Notice (GDPR) преследует одну цель это вывести предупреждение о куки на блоге WordPress. Устанавливается стандартно из админки, распространяется на русском языке. Переходим в Настройки – Уведомления о куках.

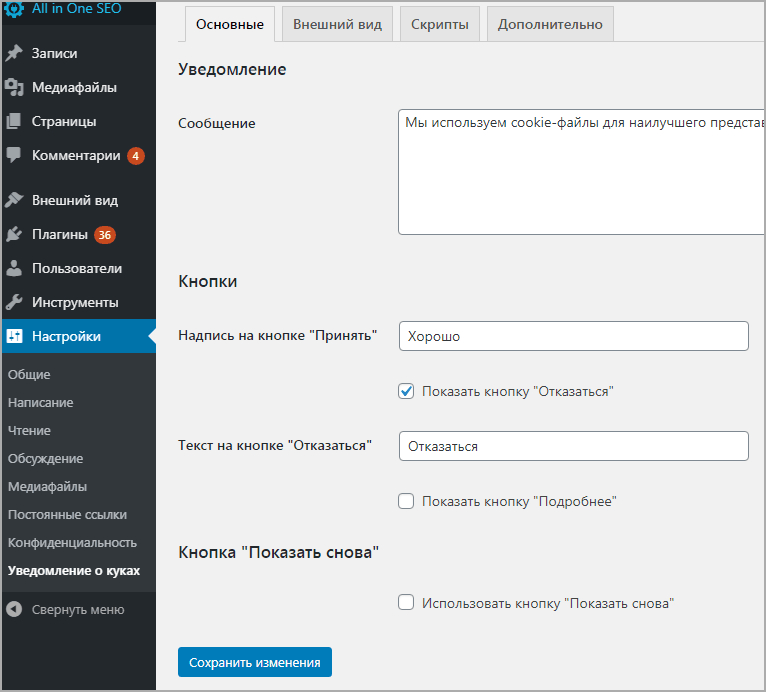
В разделе основные, расположены настройки cookie.
- Сообщение – вводите текст для отображения
- Надпись на кнопке если посетитель принимает условия
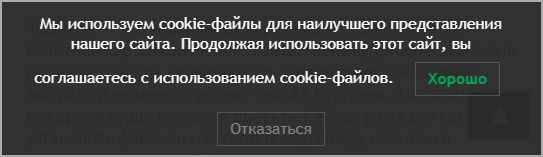
- Возможность подключения кнопки отказаться и подробнее. Во втором случаем можно оставить ссылку на соглашение об использовании cookie
- Показать снова – после нажатия на “принимаю”, если этот пункт отмечен, то окно сжимается, его вновь можно открыть (подробнее покажу в видео)
Далее идут вкладки внешний и скрипты, их разбирать не буду, понятно что первый отвечает за оформление, второй за ввод дополнительных js. Перейду в Дополнительно.

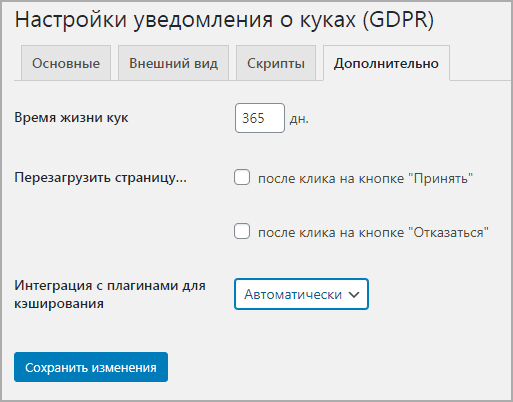
В разделе настраиваем время сколько куки будут жить в базе WordPress. Настройка перезагрузки страницы после нажатия на любую из кнопок. Интеграция с плагинами для кэширования – лучше оставить автоматически либо отключить, временами не правильно работает. В итоге получим такое оповещение.

Работает, но советую для реализации такой простой функции не использовать отдельное решение, а брать, чтобы все было в одном, как в Clearfy.
Уведомления Cookie без плагина
На просторах интернета нашел один простой и на 100% рабочий метод, на основе скрипта от команды cookieinfoscript.
Загружается сторонний файл, с сайта cookieinfoscript.com, можете посмотреть на содержание. Чтобы вставить уведомления куки копируем код приведенный ниже.
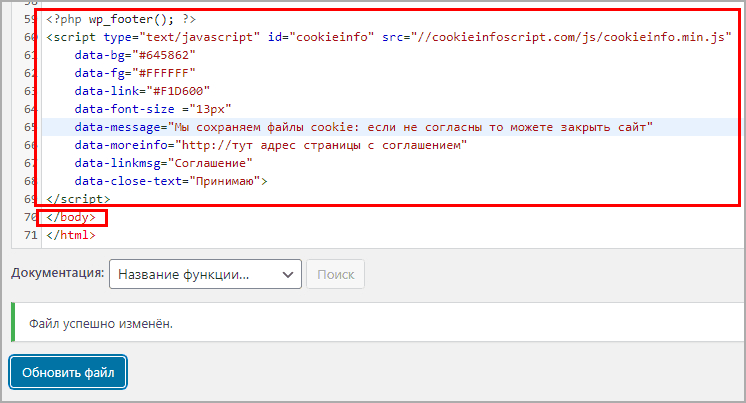
<script type="text/javascript" id="cookieinfo" src="//cookieinfoscript.com/js/cookieinfo.min.js"
data-bg="#645862"
data-fg="#FFFFFF"
data-link="#F1D600"
data-font-size ="13px"
data-message="Мы cохраняем файлы cookie: если не согласны то можете закрыть сайт"
data-moreinfo="http://тут адрес страницы с соглашением"
data-linkmsg="Соглашение"
data-close-text="Принимаю">
</script>Вставляем в файл где есть закрывающий тег body, обычно в footer.php.

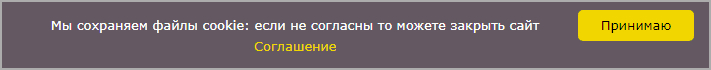
Получаем оригинальный вывод формы внизу экрана. Видим в коде можно поменять некоторые параметры, например, фон, буквы, кнопку и сами надписи.

Конфигурацию можно скопировать, записать на хостинге, при наличии знаний и задать другой путь в коде. Не советую делать в всплывающем окне, потому что возможны ошибки на мобильных устройствах.
Cookies заблокированы из-за неожиданного вывода на экран wordpress при авторизации
При подключении новых дополнений и установки тем, изменения настроек сервера, либо других причин при авторизации в админке WordPress может появиться надпись “cookies заблокированы из-за неожиданного вывода на экран”. В рамках статьи не могу показать процесс устранения проблемы, но есть три решения.
- Какой–либо плагин показывает на экране информацию раньше, чем задано в настройках сервера. К сожалению путь решения только один, это заходить на хостинг через FTP и по одному переименовывать или удалять из папки plugins
- Активная тема тоже может давать ошибки ввиду неправильного кодирования. По FTP заходим на хостинг, в папке с шаблонами wp-content/themes, находим активный шаблон и переименовываем
- Последний вариант – наличие BOM кодировки в документах wp-config.php (в корне сайта) или functions.php (находится в папке с темой). Просто скачайте оба файла на компьютер и перекодируете их в формат UTF-8 без BOM в любом редакторе кода (например используя Notepad++).



Добавить комментарий
Вы должны зайти как в для комментирования записи