Тренды веб-дизайна напрямую связаны с развитием технологий и творчества. Ежегодно появляются новые тенденции, но далеко не все из них надолго задерживаются. Остаются самые яркие и те, которые оказались удобными на этапе внедрения, позволили компаниям увеличить целевую аудиторию.
Предугадать популярность «новинок» не так легко, как кажется. Одно и то же модное веяние может оказаться как полезными, так и провальным. Важен индивидуальный подбор тенденций и их адаптация под конкретный бизнес.
Какие направления стали топовыми в 2021 году, рассмотрим далее, также разберём признаки «рабочих» лендингов и сайтов.

Топовые тренды 2021 года
Тенденции в мире дизайна настолько разные, что их никак нельзя обобщить. В 2021 году каждый подберет то, что позволит максимально быстро реализовать поставленные задачи. В тренде:
- простота и доступность;
- инновационные трехмерные технологии;
- яркие акценты;
- единство с природой.
Этот список можно продолжать и дальше, лучше сразу перейдем к описанию актуальных направлений.
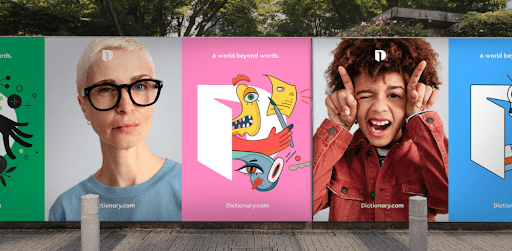
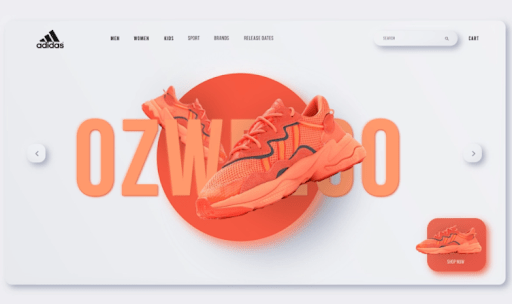
Крупные шрифты в hero-блоках или акцент на главном
Картинки начали активно заменять текстом в 2019 году, эта тенденция популярна и сегодня и продолжает развиваться. Жирными шрифтами без засечек можно обозначить основную идею бизнеса или ключевое послание. В этом приёме визуальные элементы полностью заменяют короткими смысловыми фразами. Так в hero-блоках можно увидеть логотип, слоган, название бренда, миссию компании и т. д.

Как применить крупные шрифты? Можно воспользоваться сервисом Google Fonts или программой LPgenerator. Последний конструктор лендингов позволяет в течение минуты выбрать шрифт и добавить текст на сайт. С помощью LPgenerator вносят правки в уже размещенный контент и создают новый. При этом можно применить готовые шаблоны.
Многослойность в графике или максимум в минимуме
Коллаж или сочетание графических элементов — в топе современных дизайнов. При создании такого визуала используют staggered grids (модульные сетки) и перекрывающие компоненты, среди них:
- фотографии;
- фон-формы;
- иллюстрации;
- графики;
- текст.
Дизайн получается запоминающимся, сочетает в себе динамику и практичность. Пример — фото, которое прорывается сквозь рамку. Так создают иллюзию объема и глубины. Количество фотографий может быть разным, главное — не перегрузить страницу.

Применяя этот тренд, многие специалисты используют эффект затухания (картинка или фраза постепенно исчезают) и добавляют тени к отдельным элементам дизайна. Таким образом можно легко и быстро реализовать самые смелые идеи, например: создать анимированный коллаж или искажённый текст, абстрактные художественные текстуры и т. д.
Преобладание оттенков земли и молока или ближе к природе

Тренд «Ближе к природе» популярен среди владельцев бизнеса, связанного с:
- индустрией красоты;
- экологией;
- защитой окружающей среды;
- оказанием медицинских услуг.
При создании дизайна сайта или лендинга владельцам онлайн-бизнеса в этих нишах следует придавать значение доступности и комфорту, использовать приглушенные натуральные тона, в особенности землистые и пастельные оттенки: молоко, гранит, морская волна, мята, пастельный, светло-коричневый. Они облегчают восприятие информации, что важно в эпоху популярности гаджетов. Натуральность ассоциируется с природой, приятна глазу и не вызывает противоречивых эмоций, в отличие от кислотных оттенков.
Элементы природы и простые естественные формы актуальны, так как сегодня направление «эко» продолжает активно развиваться.

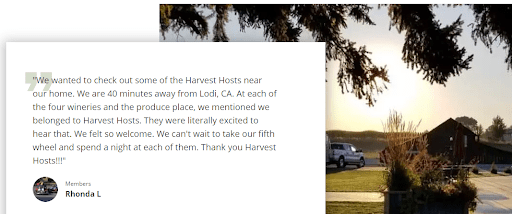
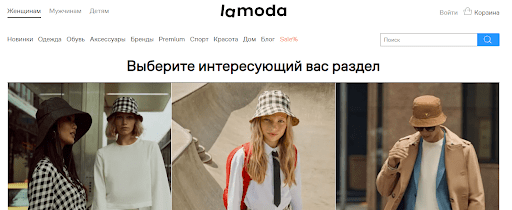
Размещение контента от пользователей или доказательство успеха
Некоторые потребители перед «знакомством» с новым брендом изучают его пользовательский контент. Большое количество ненакрученных положительных отзывов — доказательство надежности и востребованности продукта. Реальные мнения побуждают совершать целевые действия на сайте и воспользоваться предложением, отраженным в лендинге.

UGC (user-generated content) — одно из самых доступных направлений. Просто преобразуйте отзывы, фото и видео от реальных клиентов в элементы дизайна, чтобы вызвать доверие у новых посетителей сайта.
Эффективность UGC доказали результаты исследований Forrester и других компаний. Современные потребители больше доверяют мнению незнакомых людей, которые уже воспользовались услугой или продуктом, нежели известному названию бренда.
Преимущества пользовательского контента:
- 100% уникальность. Идентичных данных нет ни у одного конкурента. Все отзывы вы получили честным трудом за счет высокого качества продукции и отменного сервиса.
- Открытость. Вы готовы к диалогу с ЦА и заботитесь о репутации. Обратная связь выступает гарантией эффективной коммуникации, выгодной для обеих сторон.
- Доступность. Не нужно платить копирайтеру за креативный текст, создание уникальных UGC-изображений.
Для получения положительных отзывов можно использовать интерактивные опросники. Однако при их создании важно соблюдать меру. Перенасыщение страницы интерактивными элементами чревато тем, что пользователи могут не совершить целевое действие, так как попросту забудут, зачем пришли на сайт.
Неоморфизм или контраст снова в моде
Стиль «неоморфизм» сочетает в себе контрастные цвета, минималистичные элементы, фигуры нестандартных форм и тени. Skeuomorphic design (реализм или максимально естественный вид компонентов визуального интерфейса) стал основой для этой ультрамодной тенденции. Яркие реалистичные компоненты оживляют белую безликую страницу и вызывают интерес. Например, добиться такого эффекта можно с помощью цифрового изображения, в котором прорисована каждая деталь.

В рамках неоморфизма специалисты активно добавляют тени к текстам, call to action (призыву к действию), hero-изображениям. Таким образом объекты становятся визуально объемным и реалистичными, при их создании могут использовать дебоссинг и цифровое тиснение. Суть таких техник в том, что главными элементами дизайна выступают слова или фразы, состоящие из выпуклых букв и изображений на переднем плане. Neumorphism позволяет пользователям «дотронуться» до объектов, что создает эффект тесной связи. Благодаря этой тенденции удалось восстановить утраченные «тактильные» ощущения и избавиться от недостатков плоского дизайна: типичности и нереалистичности.

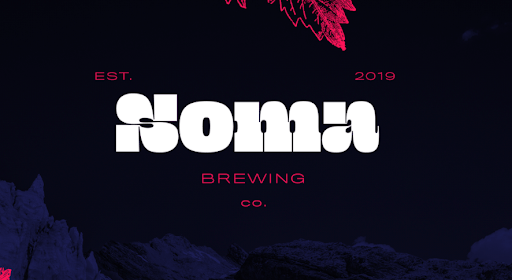
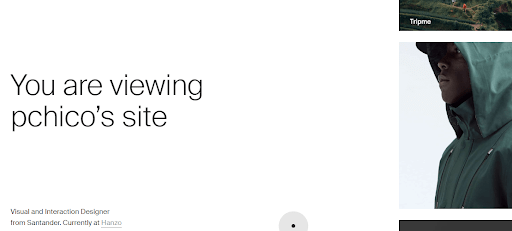
Минимализм или красота в простоте
Минимализм в дизайн-сфере — не новшество 2021 года. Тенденция существует несколько лет, набирает популярности и уже хорошо закрепилась.
Доступный для восприятия минималистичный дизайн позволяет сконцентрироваться на главном послании. Сайты и лендинги, созданные по принципу «красота в простоте», быстро загружаются. Для их создания достаточно использовать качественные фото и короткий информативный текст, которые помогут наглядно показать продукт, его применение, объяснить преимущества.

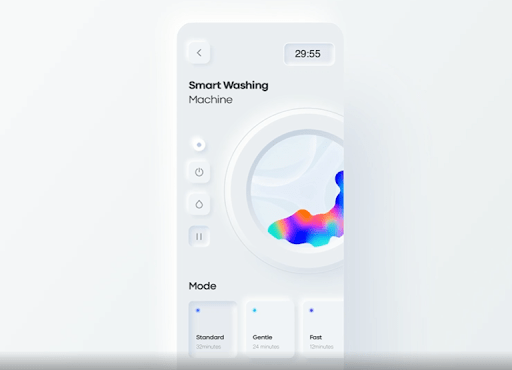
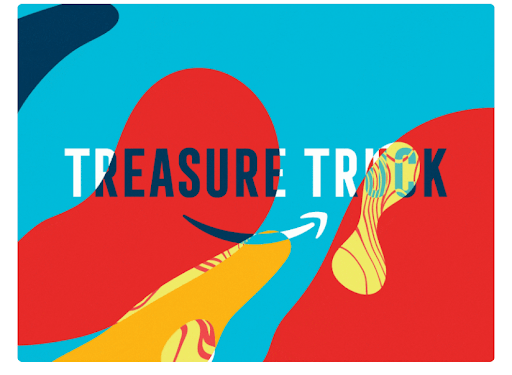
Scroll-animations или эффективный гипноз
Прием «параллакс» предполагает внедрение оптической иллюзии для создания трендовых завораживающих анимаций. Сегодня его активно используют в мире дизайна, чтобы воссоздать быстрое движение объектов переднего плана и более замедленное перемещение предметов, расположенных вдали. Так удается создать максимально реалистичный эффект и сюрреалистическую картинку. Кстати, параллакс можно наблюдать и в повседневной жизни, например, как мчатся деревья и дома, когда мы едем на машине. Этот прием оказывает гипнотическое воздействие на человека, поэтому чем дольше пользователь находится на такой странице, тем сильнее его увлекает визуал.

Scroll-animations — набор эффектов и приемов, суть которых в том, что элементы находятся в динамике, когда пользователь прокручивает страницу. При этом движущиеся фрагменты могут быть небольшими, например, только в области размещения текста или коммерческой картинки.

На скрине — статическое изображение. Увидеть эффект в действии можно по ссылке.
При использовании scroll-animations на странице:
- создайте для пользователей элементы управления (начало воспроизведения, пауза и прочее);
- не убирайте движения на небольших участках;
- подчеркивайте анимированными элементами важные информационные блоки, позаботьтесь, чтобы они не отвлекали посетителя от цели посещения сайта.
Имейте в виду, что правильно реализовать этот тренд может только профессионал после комплексного анализа запроса клиента.
Трехмерные элементы или вперёд в будущее
Трехмерные элементы в дизайне — доказательство того, что компания идет в ногу со временем, не боится новых технологий и изменений. Это привлекает целевые аудитории, в которые входят молодые прогрессивные люди.
Кстати, 3-D компоненты успешно применяют при презентации товаров, показывая продукт с разных сторон и в действии.
Появление объемных форм и плавающих деталей — результат смешения сюрреалистичных анимаций с реальными объектами. Больше всего этот тренд применяют в геометрическом дизайне, когда ключевыми компонентами выступают треугольники, квадраты и прочие фигуры.

Кому следует обратить внимание на этот тренд:
- Компаниям, которые активно применяют в работе инновационные технологии.
- Производителям брендовой техники и электроники.
- IT-агентствам.
Использование 3-D картинки — верный способ презентовать новинку и создать эффективную рекламную кампанию на сайте.
Признаки удачного сайта и лендинга
Достаточно ли использовать тренды веб-дизайна, чтобы сайт стал рабочим и помогал достигать бизнес-целей? Нет, важен комплексный подход к созданию или реконструкции площадки. О важных компонентах успешных сайтов и лендингов — далее.
Четко поставленная цель
Каждый элемент дизайна должен раскрывать суть проекта. Только в таком случае посетитель с первых секунд поймет, чем полезен сайт или лендинг конкретно для него — сможет ли он купить товар или заказать услугу, которая закрывает его актуальные боли, найти ценную информацию и т.д.
Например, если нужно продать, начните с ярких преимуществ продукта или услуги (тексты в Hero-блоках) и болей ЦА, указывайте особенности, функции и достоинства продукции (3-D объемная картинка с описанием инноваций). Открыли новый эко-проект? Используйте натуральные оттенки, стиль минимализм и многослойность в графике (коллаж из 3-5 фото на светлом фоне), если не хотите перегружать сайт. Ставьте четкие задачи и решайте их с помощью дизайн-элементов.
Простая интуитивная навигация
Как вы поступаете, если тратите много времени на поиск элементарной информации на интернет-площадке и не можете разобраться в ее структуре? Скорее всего, закрываете вкладку и идете к конкурентам. У современных людей мало свободного времени на поиск информации или продуктов, поэтому позаботьтесь о навигации. Сделайте ее интуитивной и удобной, используйте breadcrumbs (навигационные цепочки) и продумайте иерархическую структуру.

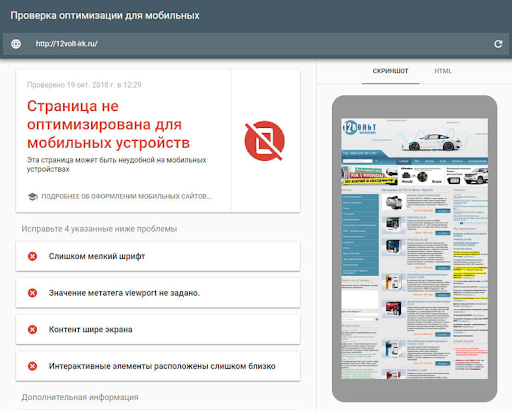
Безупречная адаптивность и максимальная скорость
Не забывайте о популярности мобильных устройств. Посмотрите на статистику — минимум 50% трафика поступает с девайсов. Учтите этот момент при создании сайта или лендинга, проведите адаптацию под мобильные устройства. Если сделали мобильную версию сайта ранее, но сомневаетесь в корректности её работы, воспользуйтесь специальным сервисом от Google. Достаточно ввести URL-адрес, система самостоятельно сделает анализ адаптивности.

Индивидуальный подбор дизайн-трендов
Не стоит применять ту или иную тенденцию, только потому, что она нравится. Подбирать веб-дизайн нужно индивидуально, учитывая следующее:
- корпоративный стиль;
- особенности подачи информации;
- специфику деятельности;
- характеристики продукции и прочее.

Например, неоформизм неуместен на сайтах для продажи косметики из натуральных ингредиентов, но подойдет для проектов, посвященным гаджетам, музыке, инновационным технологиям и проч.
Общедоступность
Не забывайте, что у некоторых представителей ЦА могут быть проблемы со зрением, это затрудняет восприятие информации. Позаботьтесь, чтобы лендинги и сайты были общедоступными. Правильный контраст и альтернативный текст повышают доступность ресурса, а также обеспечивают инклюзивность.

Вывод
При создании современного дизайна сайта или лендинга в 2021 году веб-дизайнеры следуют следующим трендам:
- крупные шрифты в hero-блоках (акцент на главном);
- многослойность в графических элементах (максимум в минимуме);
- преобладание оттенков земли и молока (ближе к природе);
- размещение пользовательского контента (доказательство успеха);
- неоморфизм (контраст снова в моде);
- минимализм (красота в простоте);
- scroll-animations (эффективный гипноз);
- трехмерные элементы (вперед в будущее).
Используйте исключительно те тенденции, которые соответствуют специфике вашего бизнеса, а также не забывайте о простой интуитивной навигации, технической исправности сайта, принципе общедоступности и адаптации под мобильные устройства.



Добавить комментарий
Вы должны зайти как в для комментирования записи