Для владельцев сайтов важно, чтобы пользователям было легко ориентироваться и перемещаться на ресурсе. Этому способствует подключение сайдбара. В этой статье вы узнаете, что такое сайдбар, зачем он нужен на сайте и как сделать его эффективным.
Что такое сайдбар
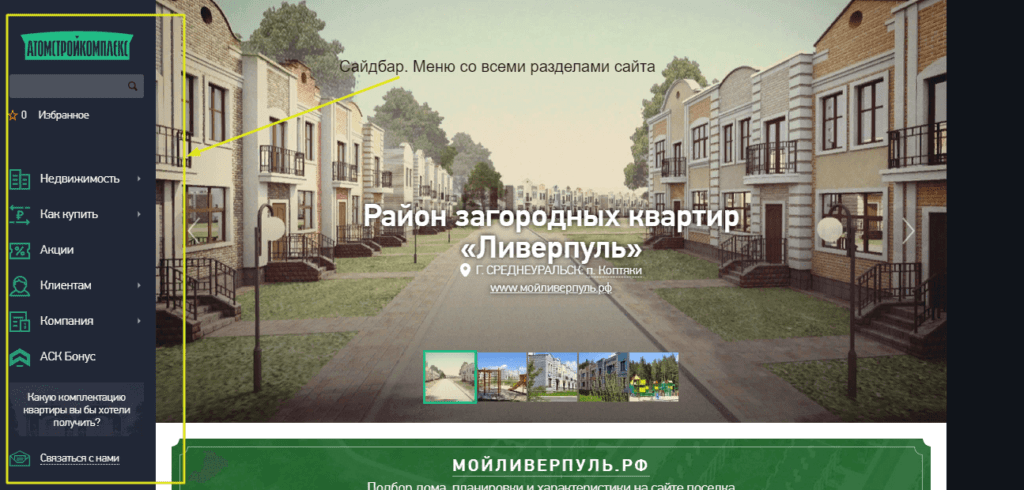
Сайдбаром называют боковую панель, визуально отделенную от содержимого страницы сайта. Здесь присутствуют информационные и навигационные элементы, с помощью которых посетители легко ориентируются по сайту. Сайдбар располагается в виде колонки слева или справа от контента.

Нужна ли боковая панель и для чего
Сайдбар на сайте помогает структурировать содержимое страниц. Он разделяет зону основного контента от вспомогательного. Благодаря этому посетители могут легко отыскать нужную информацию. В сайдбаре могут располагаться:
- навигационное меню;
- информационные блоки;
- функциональные элементы (например, корзина);
- реклама, акции;
- ссылки на статьи;
- фильтры товаров;
- дополнительные виджеты.
Они выглядят органично и привлекают внимание пользователей.

Виды
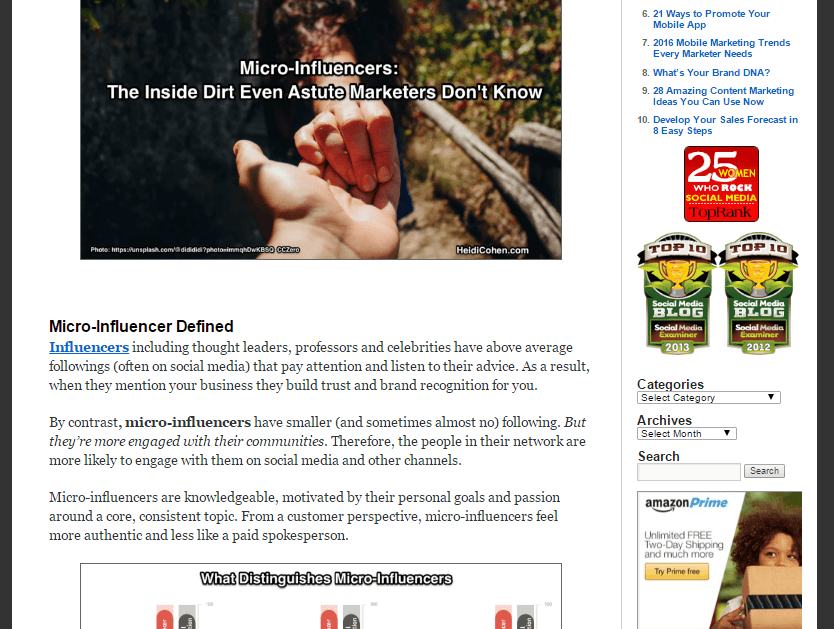
Рассмотрим три вида сайдбаров, отличия которых заключаются в расположении на сайте. Чаще всего боковую панель размещают справа от основной информации.

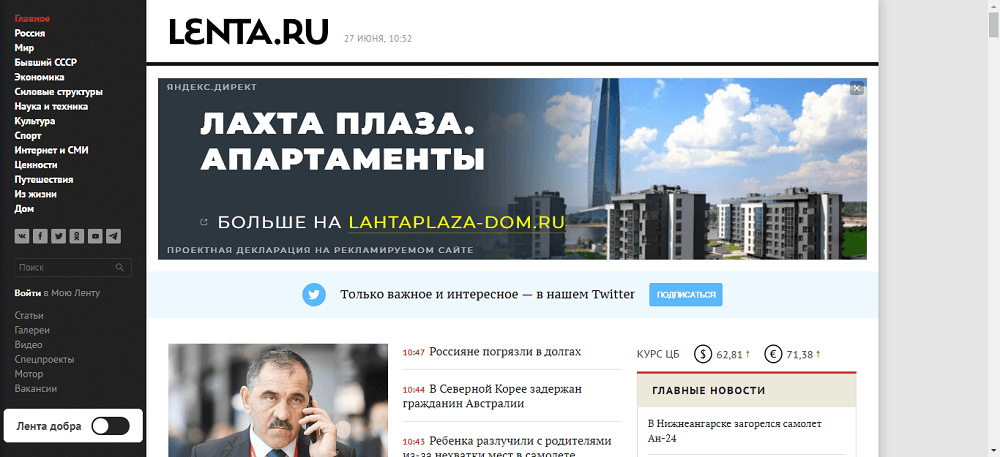
Иногда панель располагают слева.

Редко встречается сайдбар по обе стороны или с двумя столбцами с одной стороны.

На сайте можно расположить и три, и четыре панели. Такой прием встречается редко и подходит интернет-магазинам с большим количеством функционала. При верстке разработчикам необходимо создать адаптивность под все разрешения экрана.
Что можно добавить в сайдбар
Из-за боковой панели может страдать контент: площадь размещения уменьшают, шрифты делают мельче, чтобы поместить больше информации. Чтобы сделать sidebar на сайте эффективным, стоит размещать только полезные элементы.
Элементы навигации и управления
Навигация облегчает пользователям поиск, что важно и для коммерческого сайта, и для информационного. Меню лучше располагать повыше, чтобы пользователь увидел его на первом экране и нашел нужные разделы.
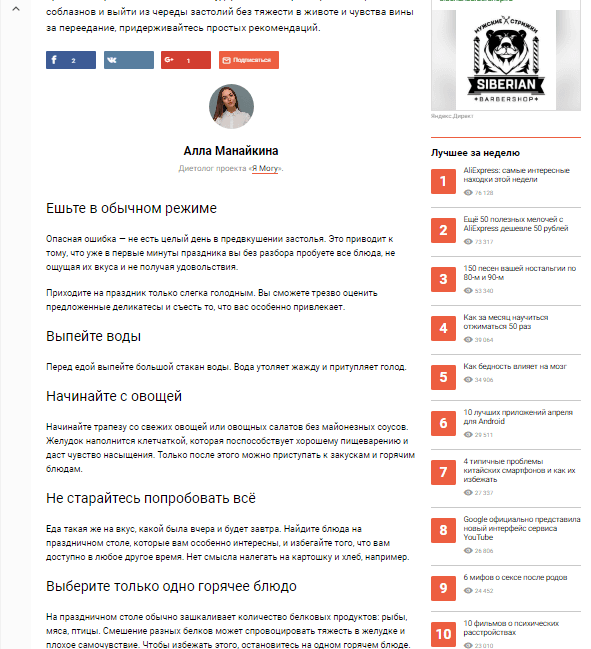
Социальные виджеты
Эти разделы обеспечивают быстрые переходы пользователей по ссылкам на социальные сети. Кнопки выглядят лаконично и удобно, призывают к подписке, не перекрывая контент. Аналогичный призыв к действию в текстовом формате занял бы больше места.
Информация об авторе или о компании
Биография автора, краткий рассказ о становлении компании – это важная информация для пользователей. Подобная информация может говорить об успешности бренда и повысить лояльность клиентов.
Конверсионные элементы
В качестве конверсионного элемента в сайдбаре используют формы подписки. С помощью них можно ненавязчиво обратить внимание на рассылку, привлечь новых пользователей и расширить базу подписчиков.
Реклама
Реклама на сайдбаре – рискованная затея. Ее размещение рассеивает внимание посетителей, заставляя избегать всех элементов, представленных на боковой панели. Поэтому ее нужно делать визуально привлекательной, но не выбивающейся из общего дизайна страницы. Также необходимо учитывать такое явление как «баннерная слепота» — игнорирование навязываемой рекламы.
Для наибольшей эффективности используют следующие приемы:
- добавляют яркие цвета;
- внедряют привлекательные символы;
- пишут продуманные заголовки.
Анонсы контента
С помощью анонсов пользователя можно подольше задержать на сайте, вовлечь в продолжительное взаимодействие. Это увеличивает такие параметры как глубина просмотра и время сессии.
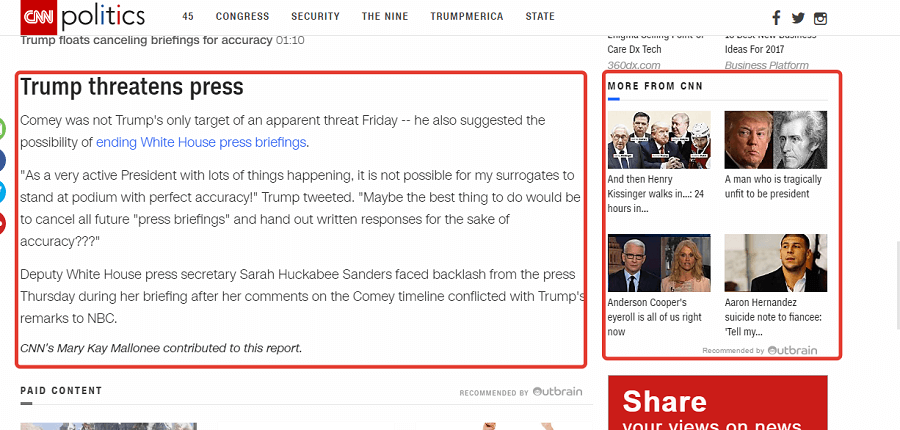
Анонсы лучше размещать внизу страницы, чтобы не отвлекать от чтения основной информации. Так, например, на сайте CNN анонсы появляются после того, как пользователь дочитывает новость.

Чего не должно быть в сайдбаре
Бесполезные элементы отягощают страницу, делая использование сайдбара неэффективным. В сайдбарах не следует размещать:
- облако тегов;
- виджет «свежие записи»;
- календарь;
- счетчики;
- раздел «последние комментарии».
Каждый из этих элементов не несет полезной информации для пользователей, но занимает место, ухудшая юзабилити страницы.
Принципы оформления сайдбара
При создании сайдбара следует придерживаться принципов размещения и оформления.
Количество сайдбаров на сайте
Рекомендуется использовать не более одного сайдбара. В пользу этого есть несколько аргументов:
- Две (и более) боковые панели закрывают основной контент, делая его неудобным для чтения.
- Главная информация на странице может не привлекать внимание из-за отвлекающих элементов сайдбара.
- В адаптивном дизайне панели размещаются внизу, что меняет облик сайта и делает его неузнаваемым.
Размеры
Ширину нужно устанавливать, опираясь на основное содержимое, чтобы сайдбар не перекрывал приоритетный контент. Стандартно она составляет 20-30% от ширины области контента, если боковая панель одна. Если используется более одного сайдбара, суммарная ширина не должна превышать 50%. Высота не должна пересекать границы экрана, в противном случае посетителям придется прокручивать.
Расположение сайдбара
Чаще всего боковую панель располагают с правой стороны. Это улучшает восприятие основной страницы. Если же вы хотите, чтобы пользователи обратили внимание именно на сайдбар, его лучше поместить слева.
Цветовые схемы и оформление
Неудачной цветовой палитрой можно оттолкнуть пользователей. Боковая панель не должна выбиваться из общего дизайна сайта и гармонировать с контентной частью. Поэтому переход между элементами следует делать плавным.
Как сделать сайдбар
Боковую панель можно спроектировать с помощью CSS и HTML или через WordPress. Для этого понадобится готовый макет сайта, чтобы правильно распределить ширину желаемого блока.
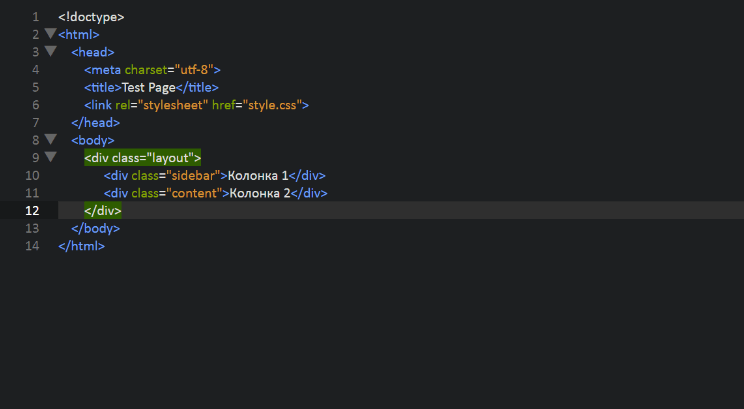
При создании сайдбара вручную нужно:
- Открыть кодовый редактор.
- Создать общий блок div, где будут располагаться колонки, и выбрать ему класс (например, layout).
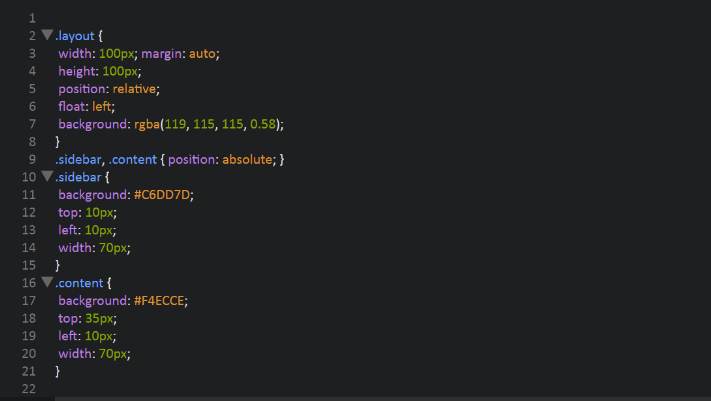
- Выбрать позиционирование для контейнера {position: relative} и свойство колонок {position: absolute}.
- Настроить дизайн панели: цвета, шрифты.

Ширину необходимо указывать для каждого отдельного пункта навигации. Потому что у них абсолютное позиционирование, а значит их ширина будет равна ширине внутреннего контента.

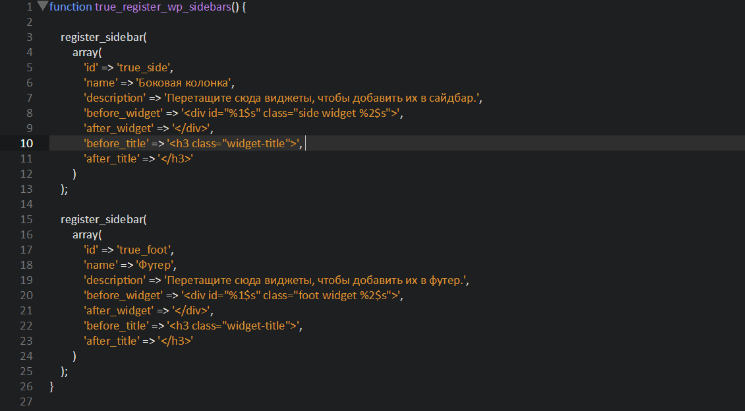
В WordPress не нужно писать код вручную, что значительно упрощает процесс. Работа проходит в конструкторе, где регистрируется навигационная панель с добавлением виджетов. Для этого нужно записать несколько функций в PHP файлы. Потребуются массивы с данными, которые будут ссылаться на виджеты и их теги div.

Заключение
Сайдбар – один из важных инструментов для продвижения сайта. Он привлекает внимание посетителей и повышает юзабилити. Для эффективности его нужно сделать визуально привлекательным и интересным. Сайдбар упростит пользователям навигацию, расскажет о важных рубриках, акциях, анонсах, а владельцу повысит конверсии.



Добавить комментарий
Вы должны зайти как в для комментирования записи