Наверняка вы хотя бы раз останавливали внимание на статье не потому, что вас заинтересовал заголовок, а из-за ярких и привлекательных иллюстраций. Как добиться этого, если нет времени искать профессионального фотографа/дизайнера?
Даем несколько подсказок!
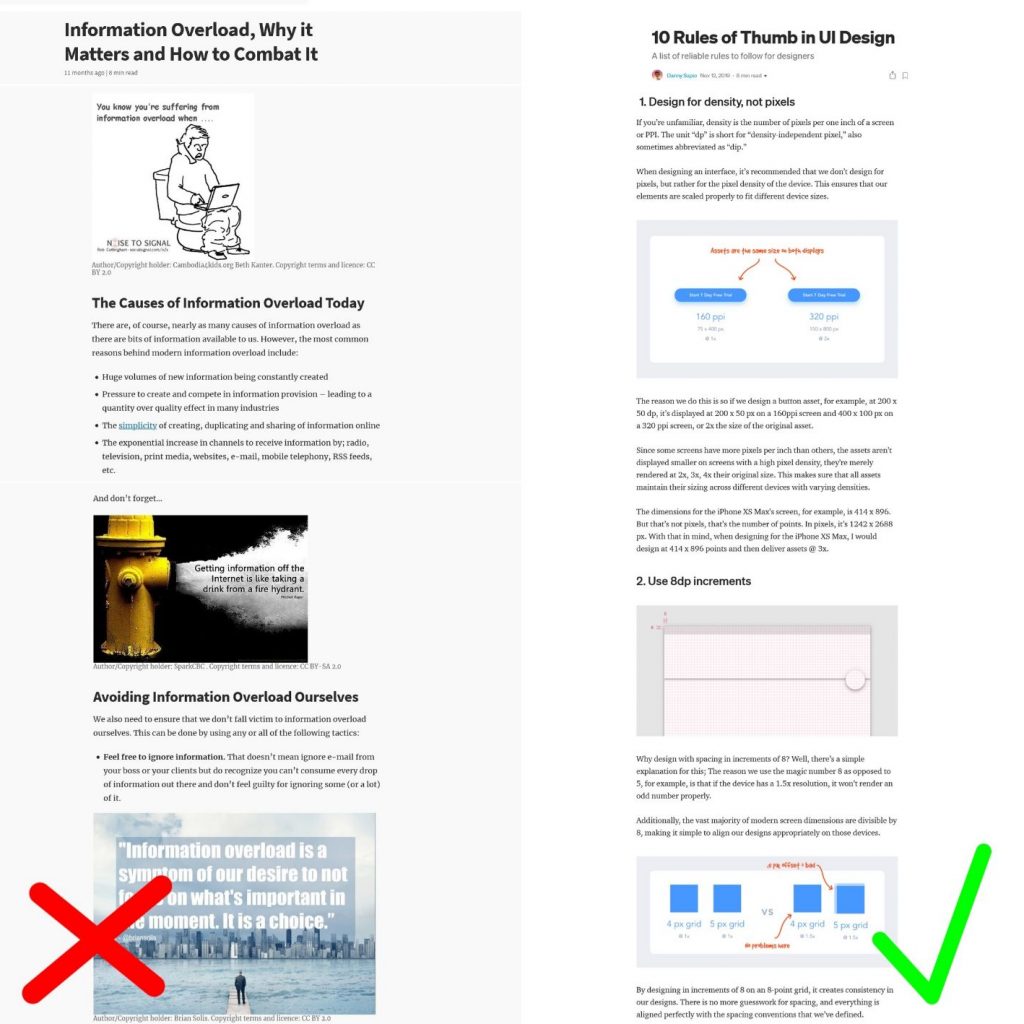
Подбирайте качественные снимки
Казалось бы, совершенно очевидный совет, но некоторые контентщики почему-то игнорируют этот пункт. Давно прошли те времена, когда в интернете было сложно найти качественные фотографии, подходящие по смыслу к статье. Авторы выходили из положения, встраивая крошечные картинки и позиционируя их где-то сбоку от текста.
Сейчас фотографии должны быть хорошего разрешения, с четкими деталями, хорошей экспозицией. Не рекомендуется размещать маленькое фото где-то сбоку – картинку будет сложно рассмотреть, да и в целом это придает статьям устаревший вид.

Используйте уникальные фото
Однообразные стоковые фото давно всем наскучили. Идеальный вариант – снимать фотографии самостоятельно. В современных смартфонах качество фотокамер почти приблизилось к профессиональной технике, что позволяет делать достойные снимки даже без специальной подготовки.

Выдерживайте общий стиль
Желательно, чтобы все иллюстрации в статье (а в идеале – на всем сайте) соответствовали одному стилю. Если вы улучшаете фотографии при помощи фильтров, отдайте предпочтение не более 2-3 пресетам, в идеале стоит остановиться на одном варианте. То же самое касается надписей на картинках-превью и стилях графики, если вы используете векторные рисунки.
Чтобы страница смотрелась более цельной, необходимо, чтобы вся графика была одного размера. Если иллюстрации в статье слишком отличаются друг от друга, это отвлекает читателя и создает негативное впечатление.

Делайте иллюстрации и фотографии уникальными
Если у вас нет возможности использовать собственные картинки, обрабатывайте изображения перед тем, как разместить на сайте. Главная задача в данном случае – придать им как можно более уникальный вид.

Как это сделать:
- Применяйте фотофильтры. В большинстве программ для обработки имеются готовые пресеты и эффекты, так что вам не придется настраивать снимок вручную.
- Достаточно слегка обрезать фотографию, чтобы поисковые системы рассматривали ее как уникальный контент.
- При помощи цветокоррекции можно изменить некоторые оттенки в кадре.
- Добавьте новые элементы: графику, стикеры, текст. Особенно это подойдет для картинок-превью. Можно написать на фотографии заголовок и добавить рамку.
Само собой, для обработки фото требуется подходящее приложение, из чего вытекает следующий пункт.
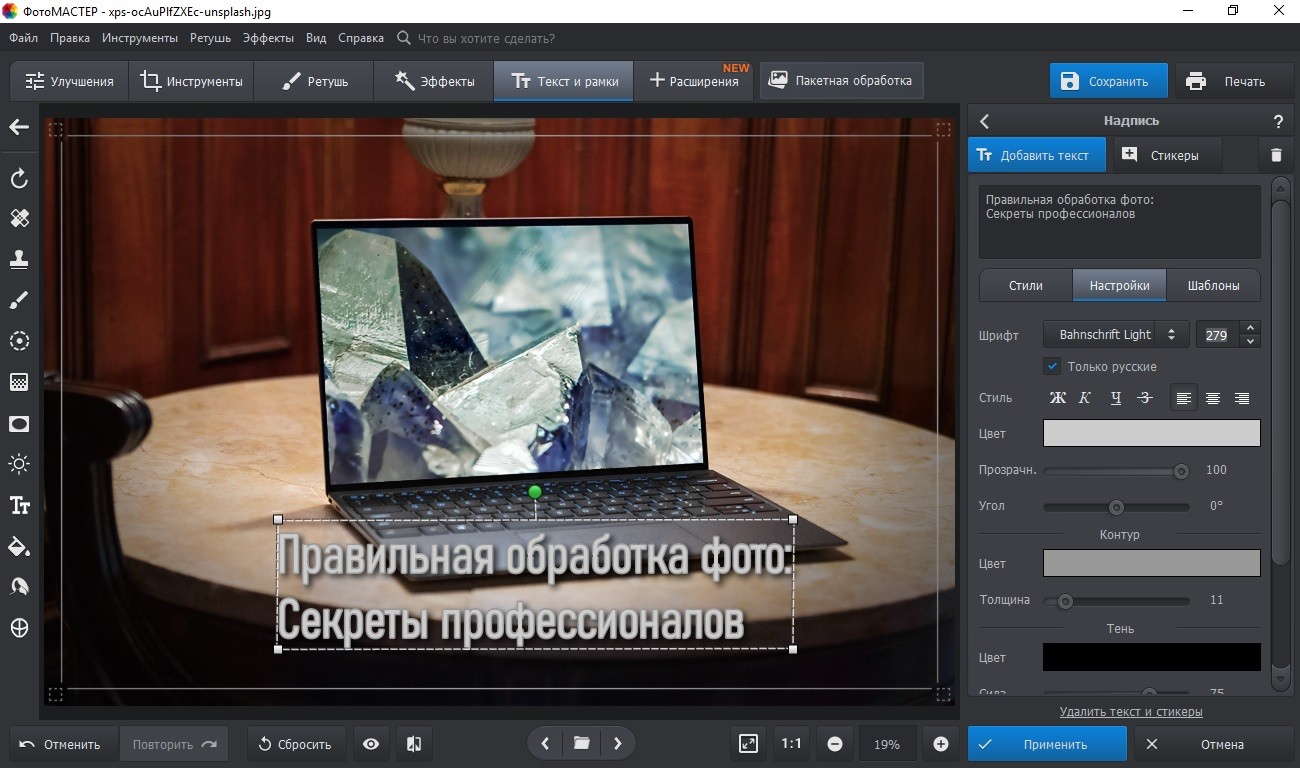
Используйте простые фоторедакторы
Если вы не профессиональный дизайнер, лучше отказаться от фоторедакторов вроде Photoshop или GIMP. На их освоение уйдет много времени, а так как все изменения настраиваются вручную, без соответствующего опыта добиться качественного результата будет сложно (и долго).
Из компьютерного софта оптимальным вариантом для новичков станет фоторедактор ФотоМАСТЕР. В программе удобно работать, а если вы применяете одинаковое оформление для всех картинок (как мы и советуем), вам пригодится встроенный пакетный обработчик.

В приложение встроен модуль работы с RAW, что будет полезно тем, кто самостоятельно снимает фотографии для блога. Коллекция фильтров/эффектов и автоматизированное улучшение позволят быстро уникализировать неоригинальные картинки.
А если вы не хотите устанавливать на ПК сторонний софт, воспользуйтесь онлайн-сервисами. В интернете достаточно сайтов, на которых можно качественно обработать снимки и создать инфографику и коллажи – к примеру, сервис Pixlr.
Оптимизируйте картинки перед публикацией
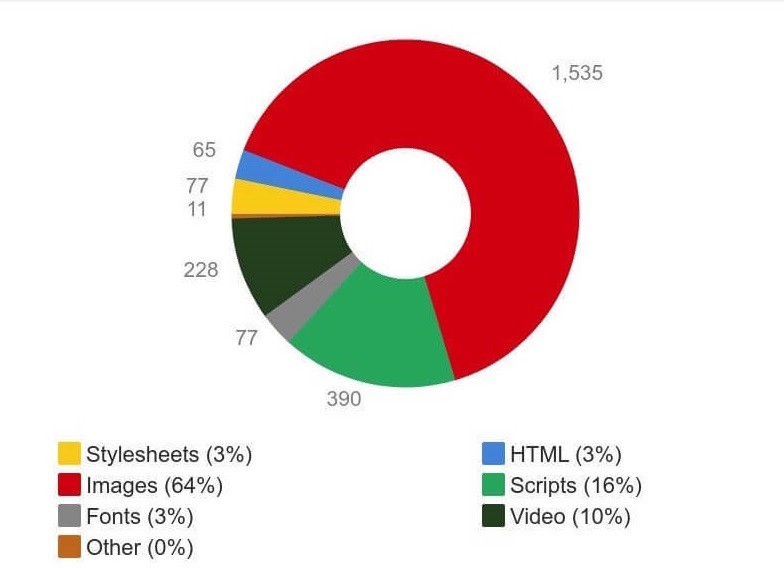
Слишком тяжелые фотографии замедляют загрузку, а это отрицательно сказывается на посещаемости и на отношении поисковых систем к сайту. Ниже на иллюстрации показаны результаты проверки одного из сайтов: фотографии занимают аж 64%! Это очень много.

Чтобы избежать печальных последствий, картинки нужно сжать.
- Преобразуйте изображения в формат JPG. Он показывает оптимальный тип сжатия, сохраняя качество фото.
- Современный формат Webp также создает небольшой файл, при этом качество у него намного выше, чем у JPG. К сожалению, это расширение поддерживают не все фоторедакторы, но в интернете полно онлайн-конвертеров, способных преобразовать рисунки в этот формат.
- Измените физический размер ваших фото. Изображение должно быть не больше 1300 пикселей в ширину, иначе на его кэширование уйдет много времени.
Подводя итог
Фото и иллюстрации — важный элемент любого сайта. Благодаря «передышкам» в виде картинок взгляд посетителя сайта не будет уставать от сплошного массива текста, и он доскроллит статью до конца. К тому же, у многих читателей преобладает визуальное восприятие, так что хорошо подобранные фото лучше донесут информацию, а это принесет вам новых подписчиков или клиентов.



Добавить комментарий
Вы должны зайти как в для комментирования записи