Подключение сайта к Google Search Console — необходимость. И в этой статье мы поможем понять почему. Как Google индексирует ваш сайт? Как сайт работает в поиске? Какая информация есть о вашем ресурсе в сети и как ее можно использовать? Ответы на эти вопросы можно получить, если подключить сайт к Google Search Console.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Укажите в своем браузере: https://www.google.com/webmasters/tools/home.
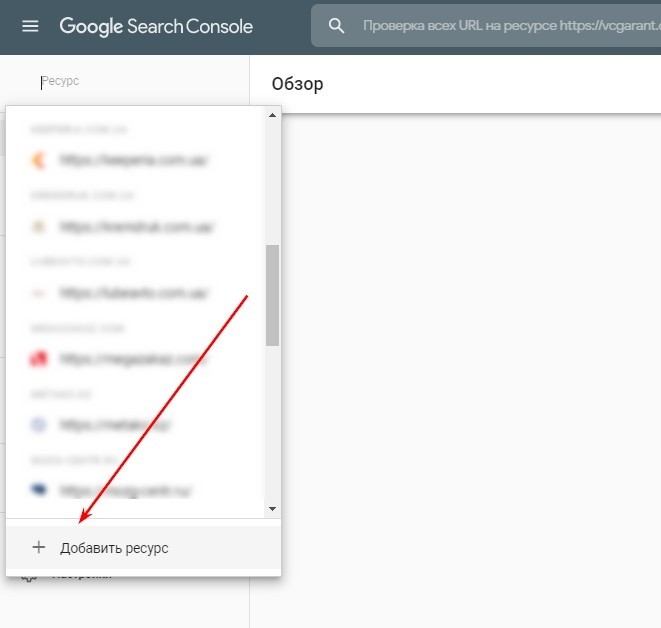
Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс»:

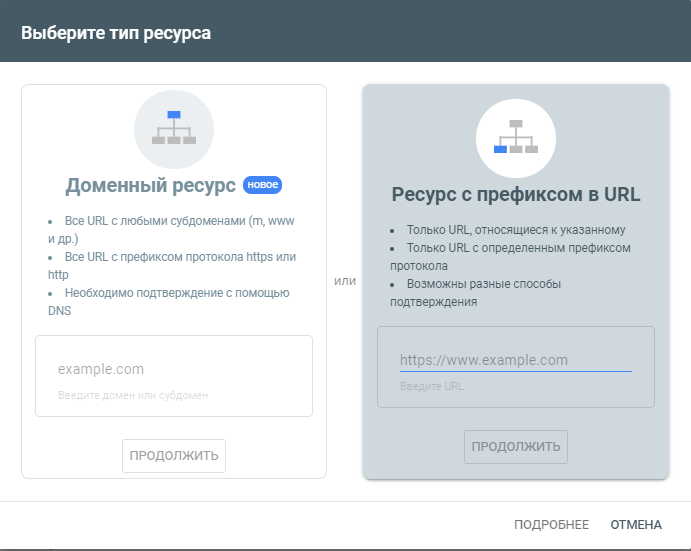
4. Укажите свой доменный ресурс в появившемся окне:

Далее система попросит подтвердить права на владение ресурсом. На сегодняшний день существует четыре способа подтверждения прав:
- Подтверждение через добавление HTML-файла в корень сайта.
- Подтверждение через тег HTML в код главной страницы вашего сайта.
- Подтверждение с помощью Google Analytics.
- Подтверждение через Google Tag Manager.
- Подтверждение через добавление записи DNS в конфигурацию домена.
В этой инструкции мы расскажем обо всех способах добавления сайта в инструменты для вебмастеров от Google.
Начнем, пожалуй, с самого простого способа подтверждения прав, который рекомендует сам поисковик.
1. Подтверждение через HTML-файл
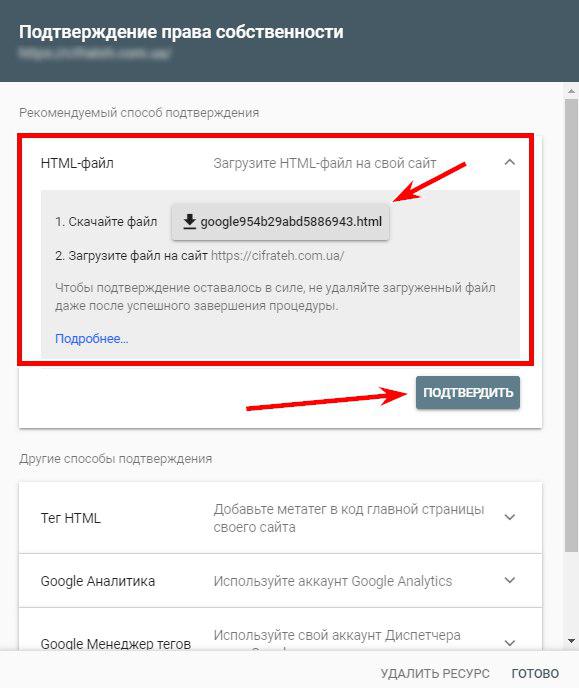
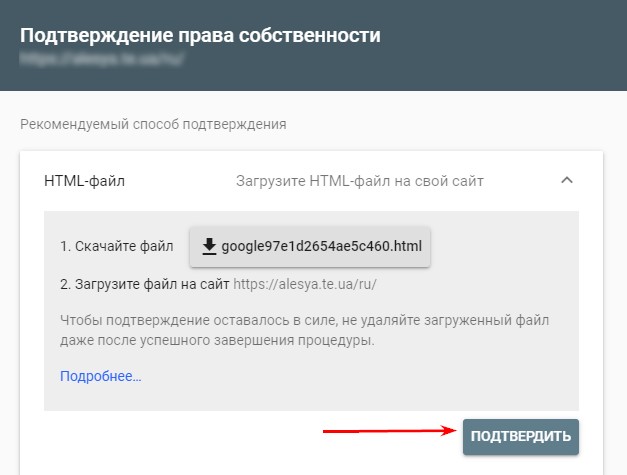
В меню, которое появляется после указания доменного имени, выбираем подтверждение через HTML-файл: скачиваем HTML-файл подтверждения на компьютер.

Скачанный HTML-файл необходимо разместить в корень сайта. Для этого нужно установить программу FileZilla и авторизоваться с помощью FTP-соединения после установки.
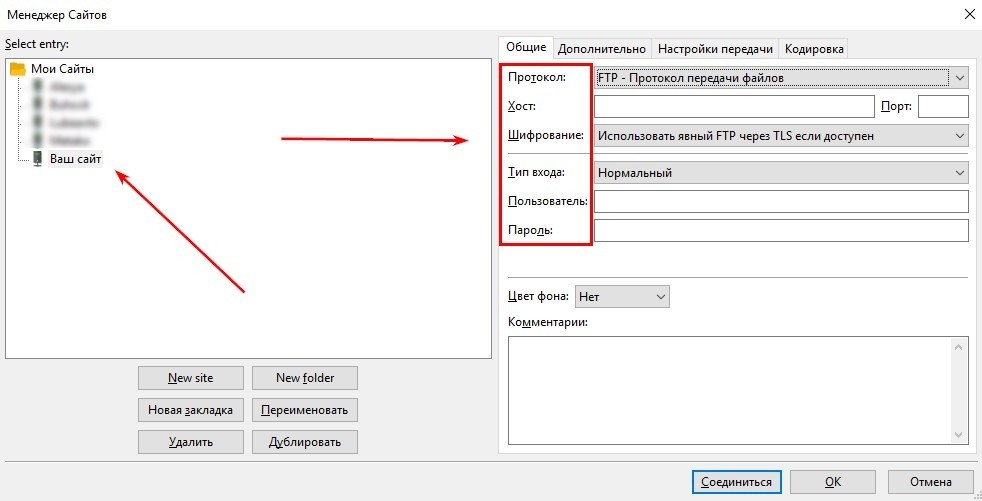
- Создаем новое подключение.

2. Добавляем наш ресурс.

3. Соединяемся по FTP-протоколу.
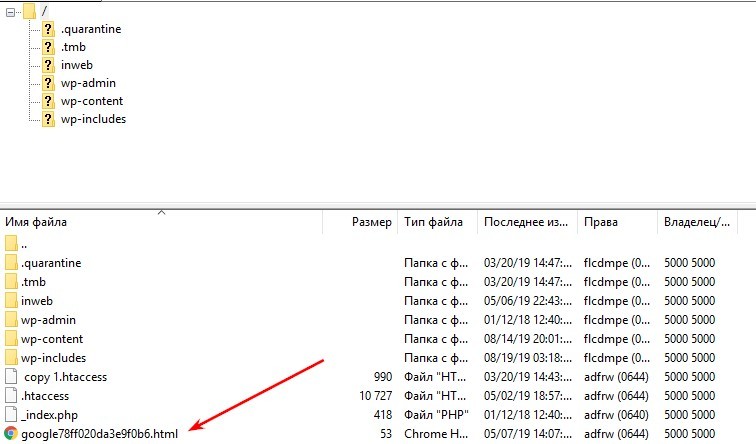
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.

4. После того, как HTML-файл загружен, необходимо подтвердить загрузку.

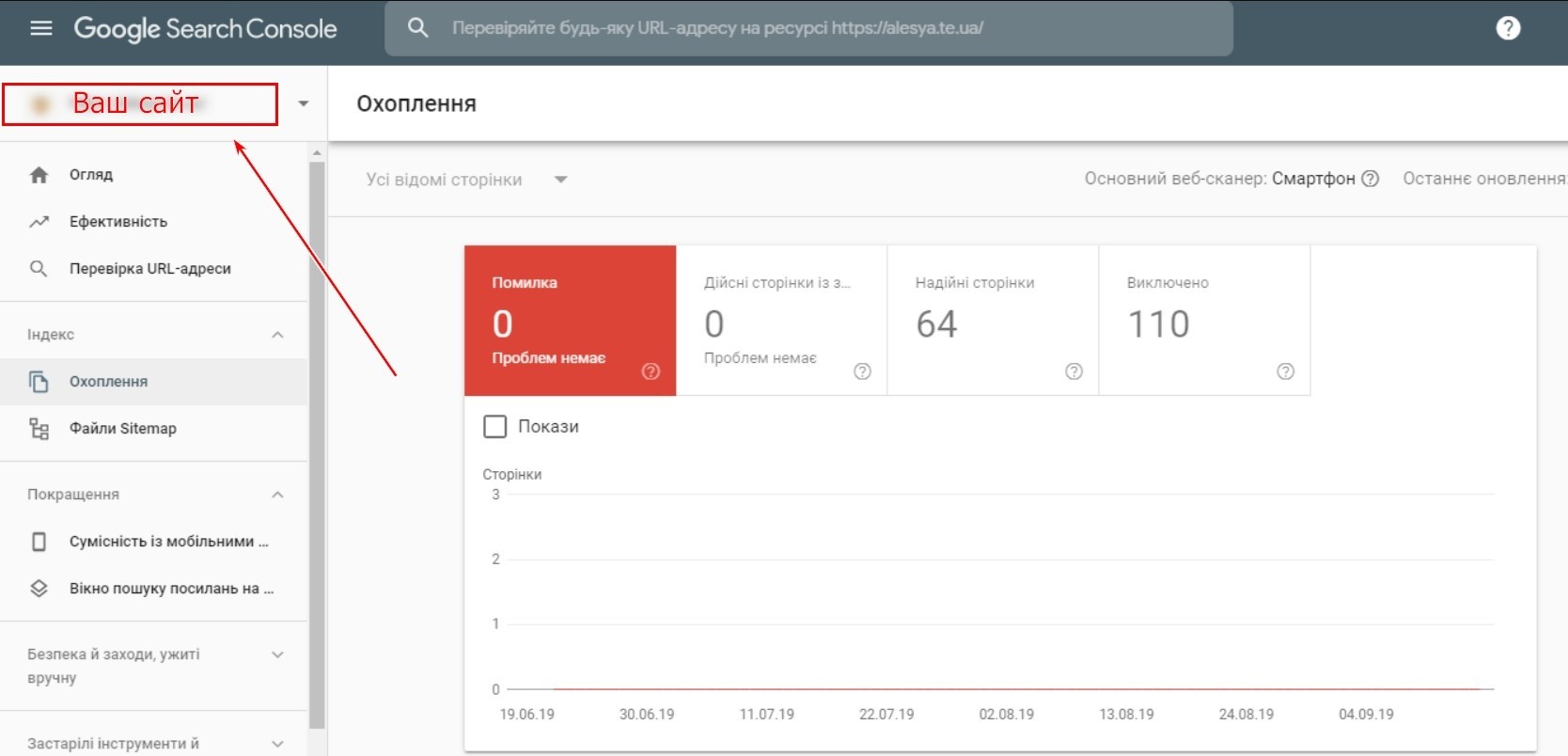
5. После подтверждения ваш сайт будет успешно добавлен в гугл вебмастер.
Чтобы получить доступ к сайту, нужно перейти по ссылке https://www.google.com/webmasters/tools/home и выбрать его в меню.

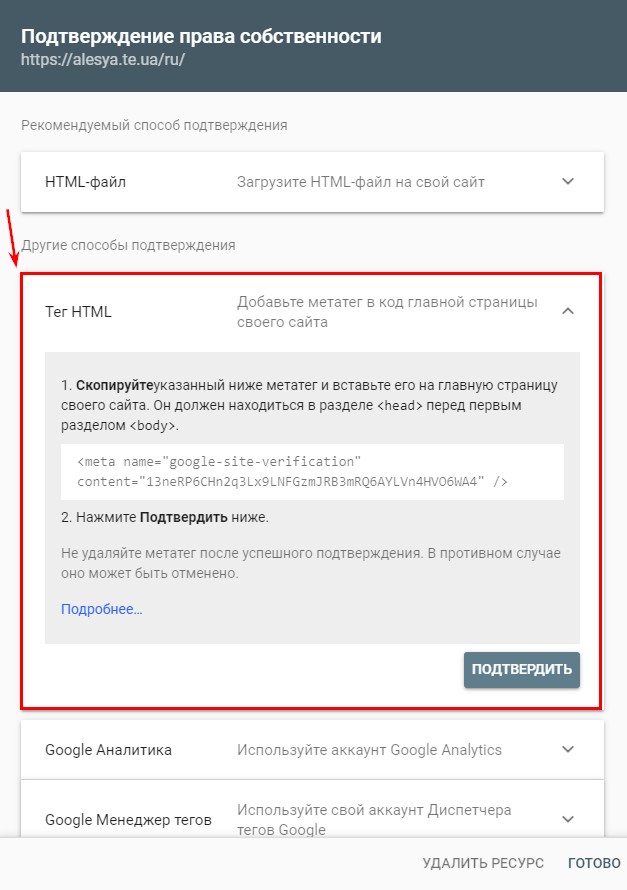
2. Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.

Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
- Создаем новое подключение.
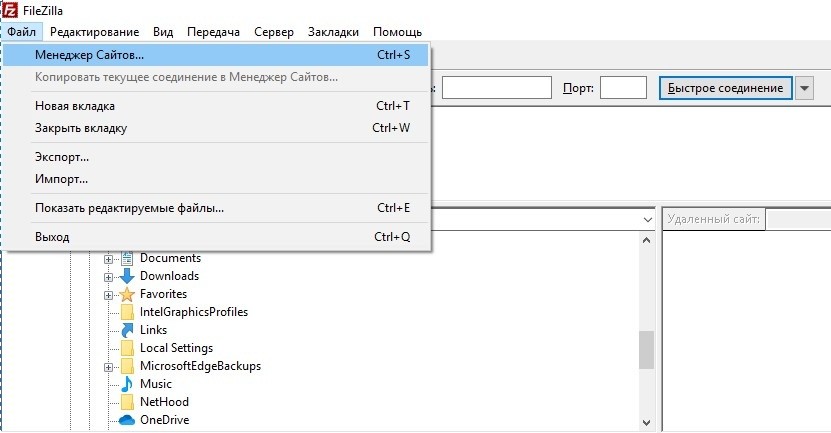
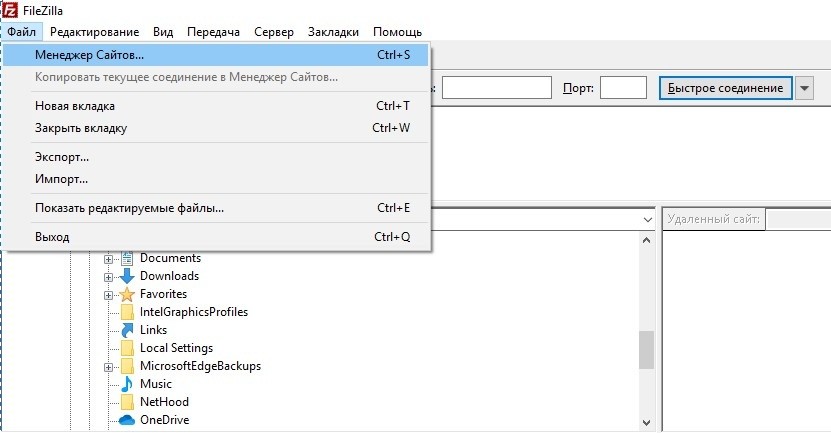
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».

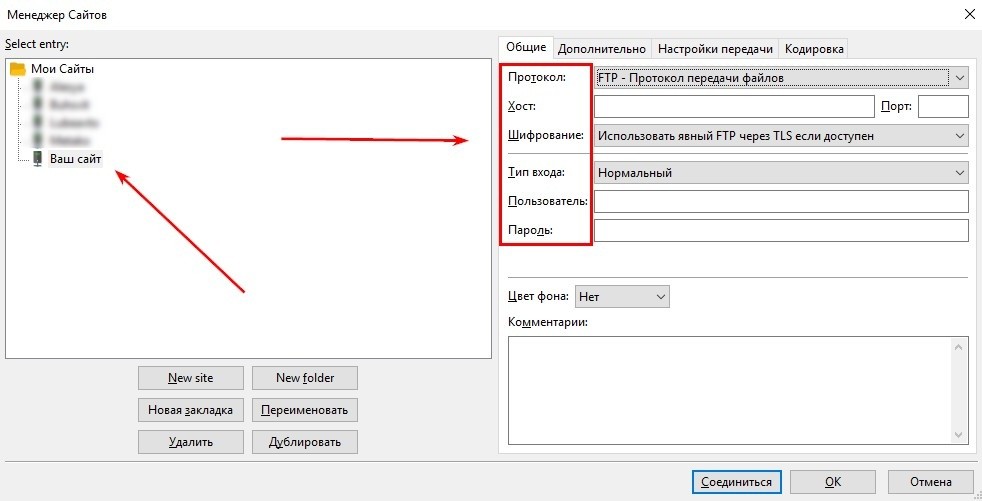
2. Добавляем наш ресурс.
Заполняем поля: FTP — протокол соединение, хост, имя пользователя и пароль.

3. Соединяемся по FTP-протоколу.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
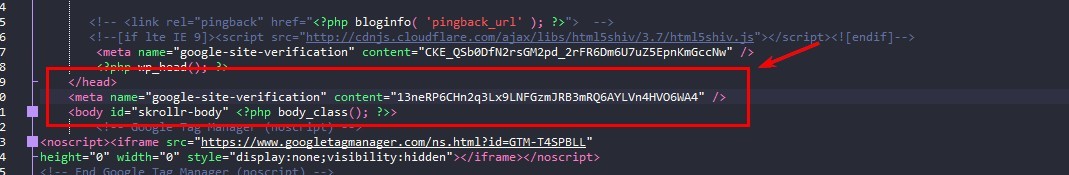
4. Добавляем мета-тег.
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».

После завершения всех действий необходимо подтвердить операцию.
Важно!
В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно.
3. Подтверждение с помощью Google Analytics
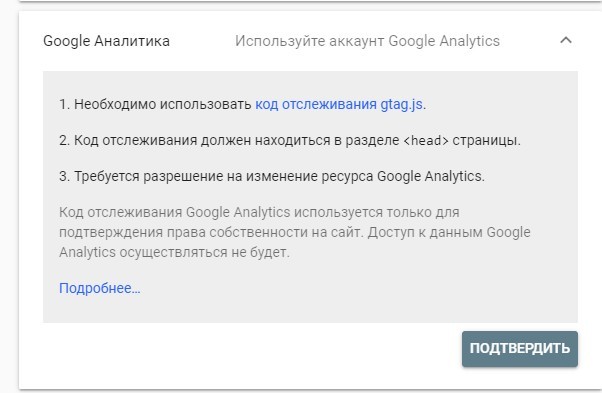
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.

Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
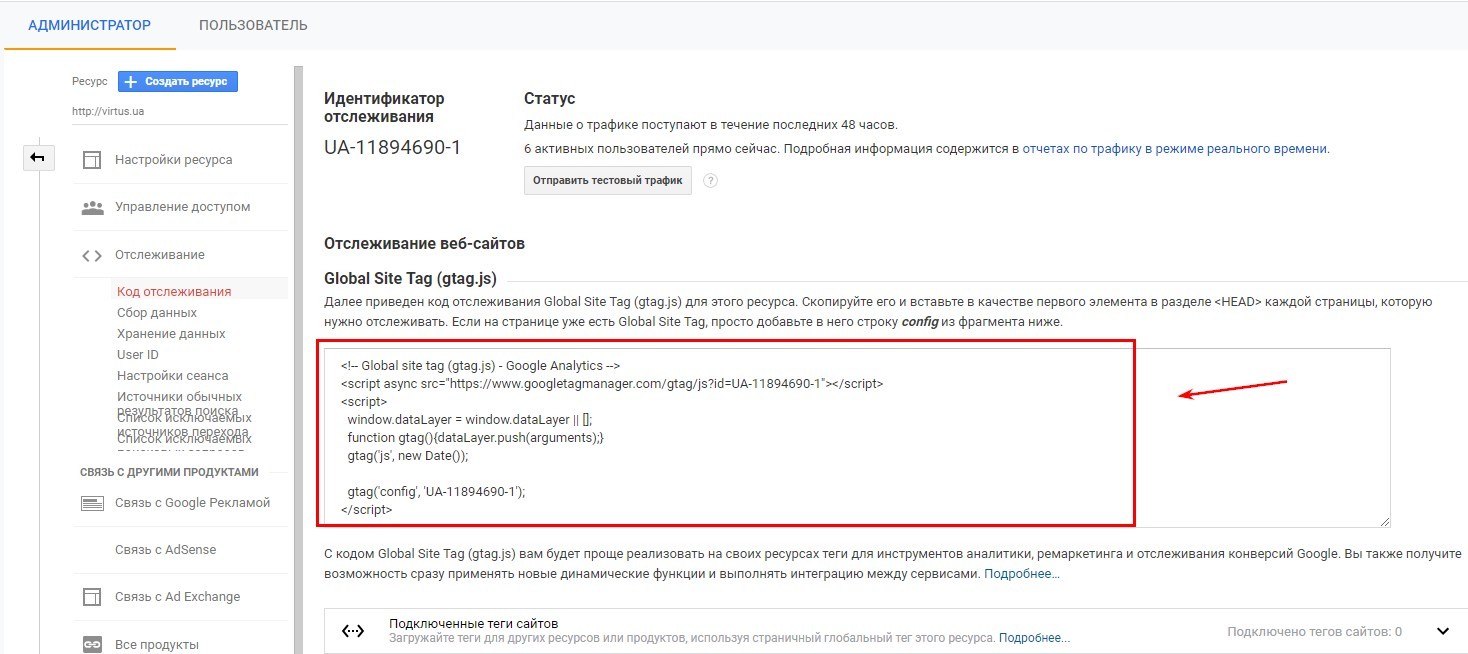
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.

Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
- Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».Добавляем наш ресурс.
2. В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
3. Нажимаем на кнопку «Соединиться» и видим следующие файлы.
4. Выбираем wp-content/themes/название темы и находим файл header.
Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
5. . Копируем код отслеживания.
6. Размещаем код в разделе head своей страницы.
Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
4. Подтверждение с помощью Google Tag Manager
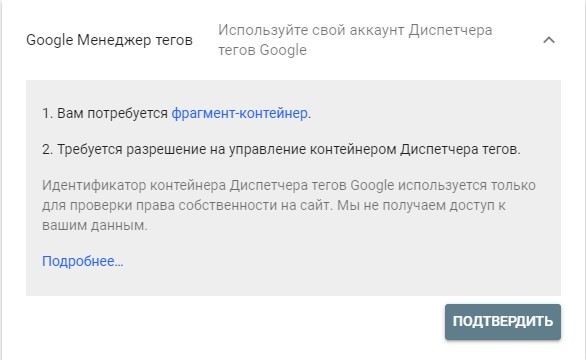
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.

Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера.
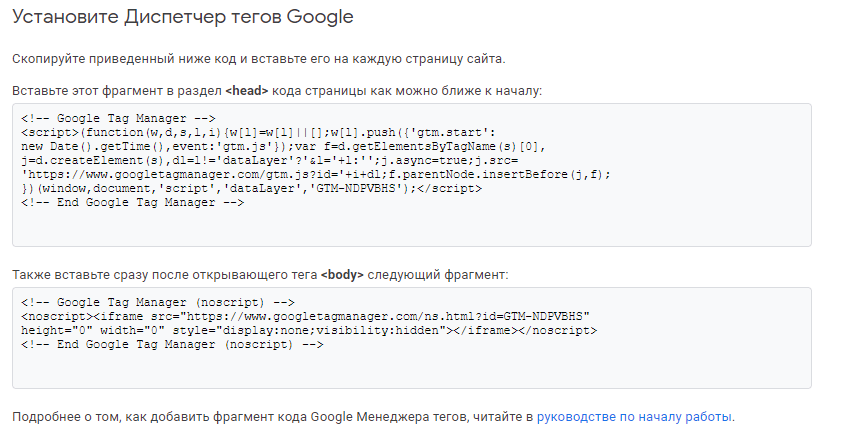
Такой код разбит на две части.

Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:
- создать новое подключение в FileZilla;
- подключиться к вашему проекту;
- проделать следующий путь: wp-content > themes и найти файл header;
- нажать правой кнопкой мыши на «просмотр/правка»;
- скопировать код отслеживания;
разместить код в разделе head своей страницы.
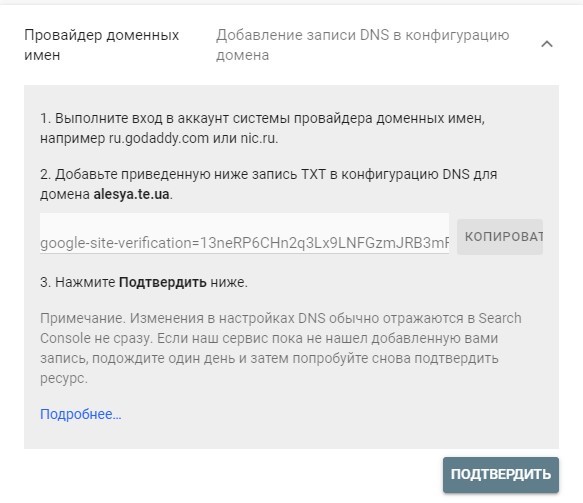
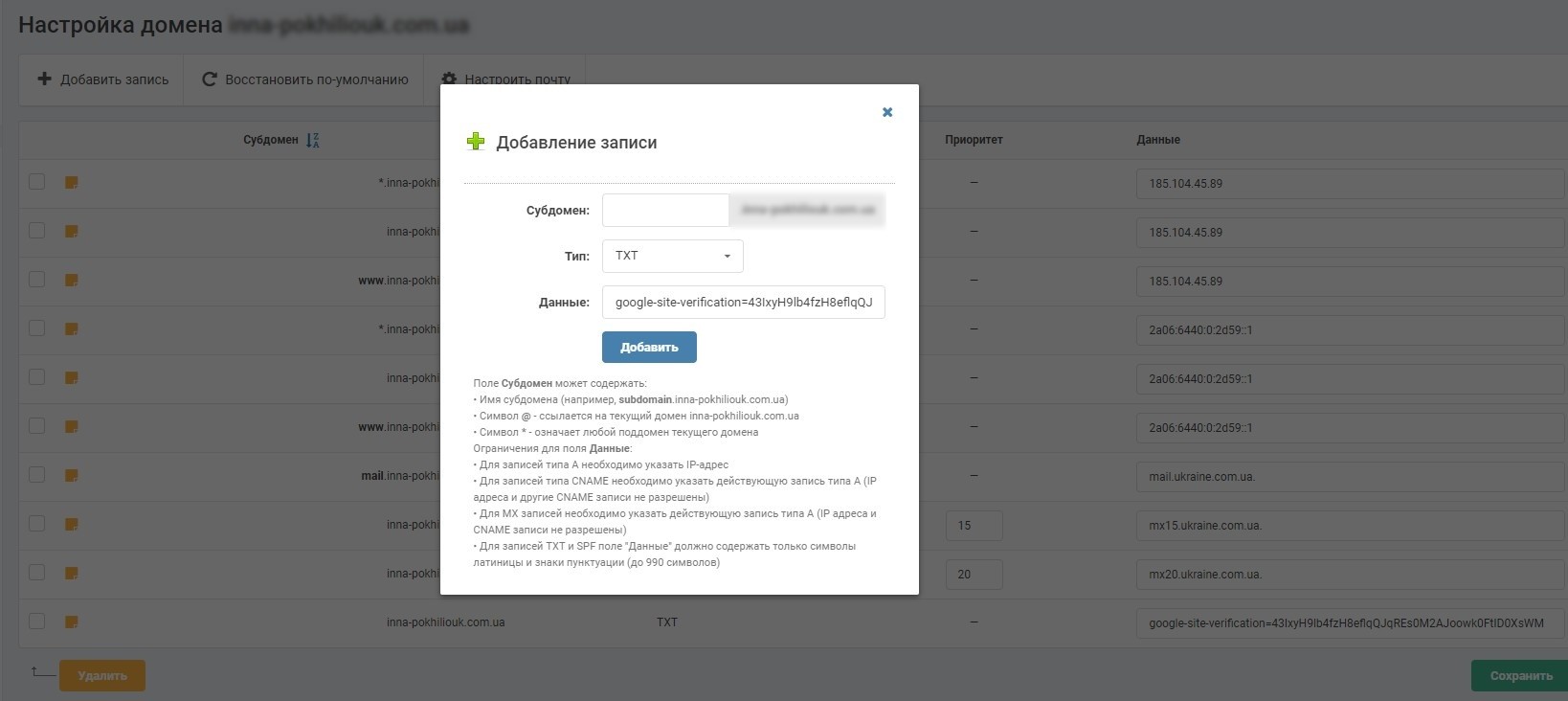
5. Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.

Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:

Выводы
- Добавление сайта в Google Search Console — необходимость на старте продвижения проекта.
- Подключение сайта к вебмастеру поможет понять, как система индексирует ваш сайт и что о нем знает.
- Настройка Search Console происходит через панель-подтверждение прав владения веб-ресурсом. Подтвердить такое право можно одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- добавить Диспетчер тегов Google.
- Установка программы Filezilla поможет авторизоваться через FTP-соединение и подтвердить права на владение сайтом одним из способов.



Добавить комментарий
Вы должны зайти как в для комментирования записи