Содержание
Изображения на сайтах значительно обогащают контент, делают его более привлекательным и понятным для пользователей. При их оформлении нужно правильно использовать атрибуты alt и title в HTML-тегах. Так как они играют значительную роль в поисковой оптимизации и индексации сайтов, а также сохраняют информацию о картинках в случае различных сбоев и ошибок.
В этой статье мы подробно разберем, что представляют собой атрибуты alt и title, а также расскажем, как правильно их использовать для улучшения работы сайта.
Что такое атрибут Alt
Атрибут alt используется для изображений в HTML-теге <img>. Он содержит альтернативный текст, который отображается в случае, когда картинка по каким-то причинам не загружается. Этот текст служит описанием изображения и обеспечивает постоянную доступность веб-контента.
Например, если на фото кот стоит на двух лапах и смотрит в окно, то альтернативный текст может точно описывать эту сцену.

Вот пример кода, в котором правильно использован атрибут alt:
<img alt="кот стоит на двух лапах и смотрит в окно" src="ссылка_на_изображение.jpg">
Этот код включает в себя два основных атрибута:
- alt – содержит описание изображения;
- src – указывает на расположение файла изображения в интернете.
Атрибут alt выполняет несколько важных функций:
- Обеспечивает доступность путем показа описания изображений для пользователей.
- Позволяет поисковым системам лучше понимать и индексировать изображения.
- Является дополнительным элементом SEO-оптимизации и помогает в продвижении сайта.
На веб-сайтах, где присутствует большое количество изображений, (например, в интернет-магазинах), альтернативный текст не только обеспечивает доступность и лучшее понимание содержимого, но и повышает позиции в поисковой выдаче. При разработке таких сайтов можно использовать специальные инструменты для автоматизации создания атрибутов. Они позволяют масштабировать процесс и обеспечить эффективное SEO-продвижение.
Что такое атрибут Title
Атрибут title используется в HTML для добавления всплывающих подсказок к изображениям (и другим элементам страницы). Эти подсказки предоставляют дополнительную информацию, которая может помочь пользователям лучше понять контекст иллюстрации.
Пример правильного использования атрибута title в теге изображения к примеру выше:
<img title="кот стоит на двух лапах и смотрит в окно" src="ссылка_на_картинку">
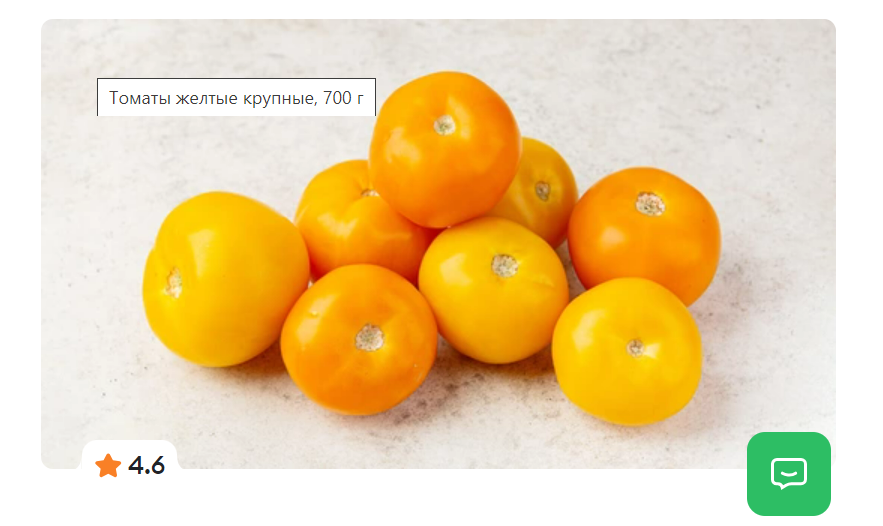
Когда title применяется к изображению, и пользователь наводит на него курсор, появляется всплывающая подсказка с текстом, который указан в атрибуте, как на картинке ниже. Это не только улучшает взаимодействие посетителя с сайтом, но и может добавить контекст к изображению, даже если оно успешно загрузилось и отображается на странице.

Всплывающие подсказки могут быть особенно полезны на веб-сайтах с большим количеством графических элементов, поскольку они предоставляют дополнительный контекст и объяснения, которые могут не быть ясны из самого изображения.
Однако атрибут title нужно использовать умеренно, чтобы не перегрузить пользователя избыточной информацией и не создать ненужные раздражители.
Как правильно использовать атрибуты Alt и Title
При разработке сайтов администраторы часто недооценивают важность атрибутов alt и title, оставляя их пустыми и лишая изображения полезных подсказок.
И хотя многие CMS предлагают инструменты для автоматизации заполнения атрибутов, далеко не все разработчики используют их эффективно. В результате посетители видят только невыразительные подсказки вроде «Картинка 1» или «Фото кота», которые мало что говорят о содержимом изображения.
Поэтому важно стремиться к созданию информативного и описательного текста:
- В атрибуте alt следует кратко, но точно описывать содержимое изображения, чтобы обеспечить доступность и индексацию контента.
- Атрибут title лучше использовать для предоставления дополнительной информации или контекста, которые могут быть полезны для посетителей.
Эффективное применение атрибутов alt и title не только повышает удобство использования сайта, но и способствует лучшему пониманию контента как для пользователей, так и для поисковых систем.
Как эффективно составлять альтернативный текст для изображений
При составлении альтернативного текста (alt) ключевым моментом является его релевантность и информативность. Он должен соответствовать цели самого изображения на странице. Например, если альтернативный текст представляет товар, то он может содержать название, бренд, модель, цвет и другие характеристики, которые могут повлиять на решение о покупке.
Пример правильного описания:
«Смартфон Samsung Galaxy S23, черного цвета, с тройной камерой и поддержкой 5G».
Если изображение используется в информационных целях, например, в статье о правильной эксплуатации смартфона, то альтернативный текст должен отражать основную тему или идею изображения:
«Иллюстрация правильной эксплуатации смартфона Samsung».
Рекомендации по написанию альтернативного текста:
- Стремитесь к краткости: идеальная длина – не более 125 символов.
- Используйте ключевые слова естественным образом, избегая их переизбытка, потому что они могут быть восприняты как спам.
- Следует стремиться к информативности и точности описания. Текст должен точно отражать содержимое изображения, чтобы пользователь мог понять его смысл без просмотра.
Выбор изображений тоже играет важную роль – они должны быть уместными и соответствовать контексту. Например, для статьи о приготовлении кофе лучше подойдут фото, на которых демонстрируется процесс использования кофемашины, а не просто кружка с кофе.
Как и что следует указывать в атрибуте Title для изображений
Атрибут title применяется для предоставления дополнительных сведений о содержимом изображения. Это особенно полезно для углубленного понимания контекста или деталей веб-страницы.
Например, подсказка для изображения сцены в кафе может дать более глубокое понимание атмосферы и контекста:
«Уютное кафе в Париже, где посетители наслаждаются утренним кофе на фоне зимнего сада».
Хотя технически возможно использовать одинаковый текст для обоих атрибутов alt и title, лучше различать их содержание:
- alt должен предоставлять альтернативное описание изображения для случаев, когда оно недоступно или не загружается;
- title нужен для добавления контекста или дополнительных деталей, которые не обязательно видны на самом изображении.
При составлении текста для title желательно следовать похожим рекомендациям (как и для alt):
- Держите текст кратким и информативным, оптимальная длина – до 250 символов.
- Используйте ключевые слова естественным образом, избегая перегрузки.
- Предоставляйте информацию, добавляющую контекст или поясняющую детали изображения, которые могут быть не сразу очевидны.
В конечном итоге, тщательно продуманные атрибуты alt и title не только способствуют доступности и SEO, но и подчеркивают внимание к деталям, что является признаком качественно разработанного сайта.
В чем заключаются различия между атрибутами Alt и Title
Атрибут alt используется для описания изображений на веб-страницах, а также для представления их текстовой альтернативы. Это критически важно в случаях, когда картинка по какой-либо причине не отображается, но этот текст не виден на странице, когда изображение успешно загружено.
Атрибут title, в свою очередь, предназначен для предоставления дополнительной информации, которая отображается в виде всплывающих подсказок. Эти подсказки появляются только при взаимодействии с загруженным изображением и не предназначены для использования как альтернатива для недоступных изображений.
Следует учитывать, что всплывающие подсказки title могут быть недоступны при использовании смартфонов или других устройств с ограниченными возможностями просмотра.
Как добавить атрибуты Alt и Title к изображению
Добавление атрибутов alt и title к изображениям может быть выполнено различными способами, в зависимости от используемой CMS и доступных опций редактирования.
В большинстве современных CMS предусмотрены стандартные поля для заполнения атрибутов:
- alt (альтернативный текст);
- title (всплывающая подсказка).
Достаточно ввести соответствующий текст в эти поля и сохранить изменения, чтобы атрибуты были автоматически добавлены к изображению.
Если такая функциональность отсутствует, есть несколько альтернативных подходов:
- Использование плагинов или расширений, которые предназначены для управления атрибутами. Они позволяют легко редактировать alt и title без необходимости вручную изменять HTML-код.
- Редактирование HTML-кода напрямую. Если у вас есть доступ к файлам темы через FTP или файловый менеджер, можно вручную добавить атрибуты к тегам <img> в файлах шаблонов (например, в index.php, single.php и т.д.).
Пример корректного HTML-кода для изображения с атрибутами alt и title:
<img alt="альтернативный текст" title="всплывающая подсказка" src="ссылка_на_изображение">
Обратите внимание на следующие аспекты:
- Атрибуты alt и title должны быть заключены в двойные кавычки.
- В атрибуте src указывается URL-адрес изображения.
Таким образом, аккуратное и продуманное добавление атрибутов alt и title способствует созданию более инклюзивного и функционального цифрового пространства.
Как эффективно проверить наличие атрибутов Alt и Title на веб-сайте
Для проверки title достаточно навести курсор мыши на изображение. Если всплывающая подсказка появляется, значит атрибут присутствует и работает корректно.
Проверка alt требует других подходов, поскольку он не отображается визуально при обычном просмотре страницы. Вот несколько методов:
- Использование CMS. В большинстве систем управления контентом можно проверить атрибуты, открыв страницу в редакторе и выбрав конкретное изображение. В его настройках обычно отображается поле alt.
- Отладчик браузера. Это универсальный инструмент для проверки атрибутов непосредственно в коде страницы. Чтобы его использовать, нужно нажать правой кнопкой мыши на изображение и выбрать пункт «Исследовать элемент» (или аналогичную опцию). В инструментах разработчика откроется HTML-код, где можно увидеть атрибуты элемента.
- Инструменты для веб-мастеров. Существуют специализированные инструменты и плагины для браузеров, которые могут автоматически сканировать веб-страницы на предмет наличия атрибутов. Они позволяют значительно ускорить процесс проверки, особенно для больших сайтов.
- Вспомогательные технологии. Программы чтения экрана, которые предназначены для пользователей с ограниченными возможностями, могут быть использованы для проверки атрибута alt.
Регулярная проверка атрибутов и их корректное использование гарантируют, что веб-сайт будет более инклюзивным и дружелюбным. Это ведет к улучшению пользовательского опыта и увеличению вовлеченности посетителей.
Заключение
Атрибуты alt и title являются неотъемлемыми компонентами веб-разработки, которые обеспечивают доступность и улучшение взаимодействия посетителя с сайтом. Их правильное использование способствует не только созданию более доступного и дружелюбного контента, но и улучшает видимость сайта в поисковых системах, что является ключевым фактором успеха в современном интернет-пространстве.