Поговорим о Schema.org. Зачем нужны микроданные, как они работают и как внедрить такую разметку на свой сайт.
Что такое структурированная разметка?
Структурированная разметка (микроразметка, микроданные, разметка структурированных данных) – это набор тегов и атрибутов, помогающих описать контент на сайте для поисковых машин, чтобы тем было легче понять, что за информация размещена на вашем сайте. Для создания микроразметки нужен словарь с заранее подготовленными значениями. И самый востребованный из них на текущий момент – Schema.org. Он включает в себя большой набор тегов, с помощью которых можно точно рассказать поисковым движкам, чем является каждый элемент на странице (описанием фильма, комментарием, товаром, вакансией и т.п.).

Крупные поисковики, такие как Google, Яндекс, Bing и Yahoo, совместно разработали словарь Schema.org, чтобы лучше «понимать», какая информация размещена на сайтах и как правильно ее отображать в результатах поиска, формируя из найденных данных сниппеты для расширенной поисковой выдачи.
Зачем нужна разметка Schema.org и нужна ли?
И хотя поисковые машины постоянно развиваются и обзаводятся новыми механизмами для определения типов контента на страницах в сети, они все еще ошибаются. Правильное описание товаров, блоков с комментариями, информационных постов и других элементов упрощает работу Google и аналогичным сервисам.
На первый взгляд такое количество ручного труда (а описывать все придется самостоятельно) вызывает только стресс и кажется чем-то нецелесообразным, но практика показывает, что грамотная структурированная разметка позитивно сказывается на SEO-показателях. Вдобавок микроразметка – один из простейших способов попасть в расширенные результаты поиска (карточки, сниппеты); напротив ссылок на вашу страницу появятся дополнительные подсказки: звездочки, если вы публикуете товар с рейтингом, карта, если вы описываете какое-то место, постер фильма, если вы описываете на сайте кинокартину, кнопка для быстрого заказа столика, если вы владеете рестораном. Все это выделит ресурс с разметкой на фоне конкурентов и спровоцирует пользователя стать вашим клиентом.
Также микроданные помогают нивелировать ошибки со стороны поисковой машины. Она не определит статью как комментарий или страницу с товаром как описание музыкального альбома. Не будет нерелевантных переходов.
Как микроразметка влияет на SEO-показатели сайта?
Благоприятно. Google с Яндексом и другими поисковиками не просто так разрабатывали словарь Schema.org, чтобы потом не задействовать его в работе. Это не украшение и бесполезное замусоривание кода, а реальный инструмент для оптимизации под поисковую машину.
Если правильно разметить сайт, то это напрямую не повысит позиции ресурса в поисковой выдаче, но сделает результаты, касающиеся ваших страниц, более релевантными и визуально привлекательными.
Когда пользователь видит в результатах не просто ссылку, а нужный ему контент, то он с большей вероятностью перейдет по этому контенту. Это повышает количество переходов, потому что сниппеты Google и Яндекса выглядят ярко и информативно. Это повышает уровень ретенции, так как пользователи с большей вероятностью получают релевантную информацию и не закрывают вкладку сразу после перехода на сайт. А в случае с бизнесом сниппеты позволяют заказать услугу без перехода на сторонние ресурсы (и человек предпочтет такой вариант, нежели лезть на какую-то страницу и искать нужную опцию).
Работает ли разметка структурированных данных на мобильных устройствах?
Работает, причем результат ее работы на мобильных устройствах видно даже чаще, чем в случае с компьютерами. Для смартфонов постоянно создаются новые типы сниппетов, помогающие быстрее находить нужную информацию, не посещая при этом веб-сайты совсем.
Это особенно важно для бизнеса, который не зависит от переходов на сайт, например для ресторанов. После внедрения микроразметки у пользователей Google появится возможность делать заказ в вашем заведении, даже без перехода на официальный сайт или без использования дополнительных утилит-посредников. Это удобно для потенциальных посетителей, а значит, их станет больше.
Разметка Schema.org для голосового поиска
Голосовой поиск показывает стремительный рост популярности. Люди активно пользуются им на мобильных устройствах, в умных колонках или автомобильных стереосистемах.
Здесь разметка может сильно упростить жизнь пользователям. Например, на вашем сайте размещен рецепт блюда. Даже если вы все пошагово расписали и оформили, поисковой бот может не понять, что это рецепт, и не сможет пошагово объяснить пользователю голосом, как правильно готовить описанное блюдо. Но если вы добавите к каждому шагу инструкции микроразметку, то поисковик сможет ориентироваться на нее и предоставлять пользователю информацию с вашего сайта. То есть человек, сделавший запрос, получит адекватно озвученную инструкцию по приготовлению еды и сможет с ней взаимодействовать только при помощи голоса без необходимости брать гаджет в руку.
Как устроена разметка Schema.org?
Микроразметка – это набор классов для HTML-страниц. Каждый класс означает определенный тип контента. Получается что-то в духе дополнительного фреймворка поверх стека HTML, CSS и JavaScript.
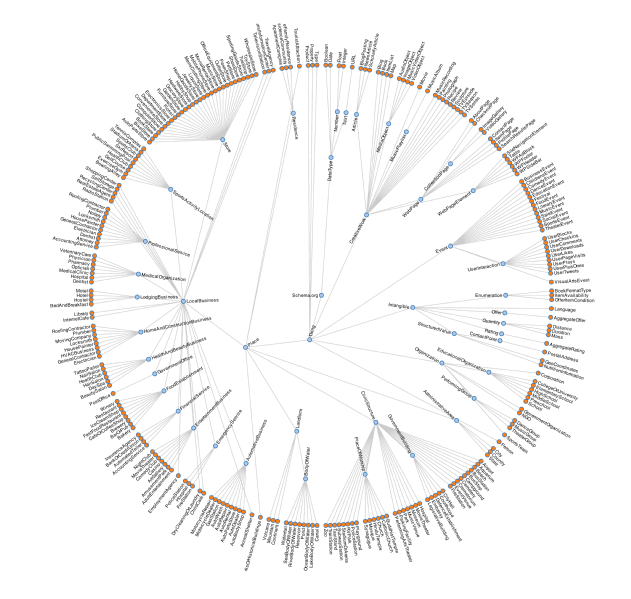
Классы олицетворяют объекты разных типов. Основной класс Thing (указывается в коде через атрибут itemscope) подразделяется на такие элементы, как Creative Work, Event, Organisation и т.п. Они указываются в коде через теги itemtype и itemprop. Каждый из них – уникальный вид контента.
Например, для описания фильма используются тег Movie из категории Creative Work. А в тег Movie входят атрибуты Description для описания сюжета, Director для имени режиссера, Actor для имени актера, Image для постера, Duration для длительности, Genre для жанра. В словарь входит куча свойств на разные темы, так что описать можно буквально любой тип контента.
Пример оформления структурной разметки
Микроразметка оформляется по в соответствии с конкретной структурой. В начале идет элемент Thing (это контейнер для блока с информацией в HTML), он находится во главе каждого объекта, затем его категория, а внутрь прописываются дополнительные атрибуты.
Например так:
Creative Work
Movie
Description (type: text)
Director (type: person)
Actor (type: person)
Image (type:ImageObject or URL)
Как видите, рядом с каждым атрибутом указывается тип данных. Это тоже относится к словарю Schema.org.
Для бизнеса иерархия может выглядеть так:
Thing
Organisation
LocalBusiness
Dentist
Name
Address
Email
Logo
Review
Иерархия играет важную роль. Соблюдая ее, можно корректно реализовать микроразметку и заставить поисковики нормально реагировать на нее.
Основные виды разметки Schema.org
Ниже мы кратко рассмотрим существующие варианты разметки для различных типов контента.
Непосредственно в коде она может выглядеть так:
<div> <h1>Название блюда</h1> <p>Время приготовления</p> <p>Энергетическая ценность на 100 граммов</p> <p>Ингридиенты</p> </div>
Это максимально упрощенный вариант данных на странице с рецептом блюда. Но с точки зрения HTML-разметки все элементы тут – просто текст.
Это можно исправить, добавив семантическую разметку на базе Schema.org. Тогда аналогичный текст будет выглядеть так:
<div itemscope itemtype="https://schema.org/Recipe"> <h1 itemprop="name">Название блюда</h1> <p itemprop="cookTime">Время приготовления</p> <p itemprop="nutrition">Энергетическая ценность на 100 граммов</p> <p itemprop="recipeIngridients">Ингридиенты</p> </div>
Еще один пример, но на этот раз с товаром в онлайн-магазине:
<div> <p>Название категории товаров</p> <p>Название бренда</p> <p>Страна производитель</p> <p>Цвет товара</p> <p>Состояние товара</p> </div>
А вот как аналогичный элемент будет выглядеть с разметкой Schema.org:
<div itemscope itemtype="https://schema.org/Product"> <p itemprop="category">Название категории товаров</p> <p itemprop="brand">Название бренда</p> <p itemprop="countryOfOrigin">Страна производитель</p> <p itemprop="color">Цвет товара</p> <p itemprop="itemCondition">Состояние товара</p> </div>
Разметка при помощи стандарта JSON-LD
Технология JSON-LD позволяет оформлять разметку при помощи JSON-объектов. В этом случае разметка будет выглядеть так:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Название блюда",
"cookTime": "Время приготовления",
"nutrition": "Энергетическая ценность на 100 граммов",
"recipeIngridients": "Ингридиенты",
}
</script>Разметка контента
Первая категория относится к ресурсам некоммерческого характера. Все они попадают в категорию под названием Creative Work.
Статья
Под статьей может подразумеваться как информационный текст общего характера, так и более конкретные вещи. В их числе новости – они помечаются тегом NewsArticle или BlogPosting.
В разметке атрибут будет выглядеть так:
<div itemscope="itemtype="http://schema.org/Article">
Внутрь блока встраиваются дополнительные атрибуты:
<p itemprop=«name>Название какой-нибудь статьи</p>
Также указываются теги Author, datePublished и остальные, прописанные в документации Schema.org.
Книга
Это более редко встречающийся тип данных в разметке Schema.org. Под этот список атрибутов попадают все книжные издания, включая физические и цифровые.
Из специфичных атрибутов можно выделить numberOfPages, говорящий о количестве страниц. Есть и общие теги в духе about, в который вписывается синопсис книги.
Словарь Schema.org включает в себя даже отдельный тег для описания аудитории, которой может понравиться книга, но такие теги поддерживаются не всеми поисковиками.
Курс
Под курсом подразумевается образовательное мероприятие. С помощью тегов из словаря можно описать, о чем курс, какой дисциплине он посвящен, где будет проходить, как часто, в какое время и т.п.
При правильном оформлении курсы начинают появляться в расширенных поисковых результатах Google.
Подкаст
В тег для подкастов входит вся информация от тематики до авторов. Можно использовать атрибуты musicBy, чтобы упомянуть автора саундтрека, или добавить тег duration, чтобы указать длительность.
Разметка для коммерческих ресурсов
Страница FAQ
Блок FAQ позитивно сказывается на SEO-показателях, а при правильной разметке этот эффект только усилится.
В словаре Schema.org для таких страниц есть специальный тег FAQPage.
<div itemscope itemtype="https://schema.org/FAQPage">
В этот блок оборачивается вся секция с вопросами и ответами. Вопрос помещается в теги mainEntry и Question.
<div itemscope itemprop="mainEntry" itemtype="https://schema.org/Question">
А ответ в acceptedAnswer и Answer.
<div itemscope itemprop="acceptedAnser" itemtype="https://schema.org/Answer">
Отзывы на товары
Наличие атрибутов для класса Review приводит к появлению в поисковой выдаче дополнительных элементов интерфейса в духе звездочек под ссылкой.
На обозреваемый элемент указывает атрибут itemReviewed:
<div itemscope itemprop="itemReviewed">
Товары
Для оформления товарных единиц используется атрибут Product.
<div itemscope itemtype="https://schema.org/Product">
«Хлебные крошки»
«Хлебные крошки» (Breadcrumbs) – это компонент на странице, отображающий всю историю переходов пользователя вглубь сайта. То есть сначала в категорию, потом в подкатегорию, затем на страницу товара и т.п.
Основной блок оборачивается в атрибут BreadcrumbList.
<div itemscope itemtype="http://schema.org/BreadcrumbList">
Отдельные элементы имеют тег itemListElement.
<div itemscope itemprop="itemListElement" itemtype="https://schema.org/ListItem">
Также внутрь встраиваются метатеги position и content.
Другие типы контента
Словарь Schema.org очень богат. Вместить в ознакомительную статью все атрибуты не выйдет. Опробуйте описанные выше теги, а затем открывайте официальную документацию и ищите необходимый элемент. Там есть подробные инструкции по оформлению разметки для разных элементов.
Также важно отметить, что многие атрибуты и теги являются общими. То есть условная группа Creative Work содержит в себе множество атрибутов в духе about, audience, author, character, comment и т.п. Потому для разных видов медиаконтента можно использовать одни и те же категории, ведь и подкаст, и книгу, и фильм можно прокомментировать. У всех трех видов есть автор или предположительная аудитория. Поэтому зачастую будет правильным решением ознакомиться сначала с базовыми тегами Creative Work и Commerce, а потом углубляться в более специфичные атрибуты для конкретных видов контента.
Как подключить Schema.org к своему сайту?
Есть несколько способов подключения микроразметки к сайту. Все они ведут к одному и тому же результату, но реализация отличается.
Ручная разметка
Так как структурная разметка Schema.org является частью HTML-разметки, то все теги и атрибуты можно прописать вручную. Насколько это целесообразно, решать бизнесу в каждом конкретном случае. Это может сработать в случаях с мелким бизнесом, который только тестирует Schema.org и не планирует глобально внедрять словарь на свой сайт.
В масштабах крупнее прописывать все руками слишком трудозатратно, и лучше прибегнуть к использованию сторонних утилит, упрощающих процесс разметки.
Мастер разметки структурированных данных Google
Это удобный инструмент, созданный крупнейшим поисковиком, а потому он идеально подходит для разметки страницы. Здесь используется визуальный редактор, упрощающий работу даже специалистам без навыков в области верстки.
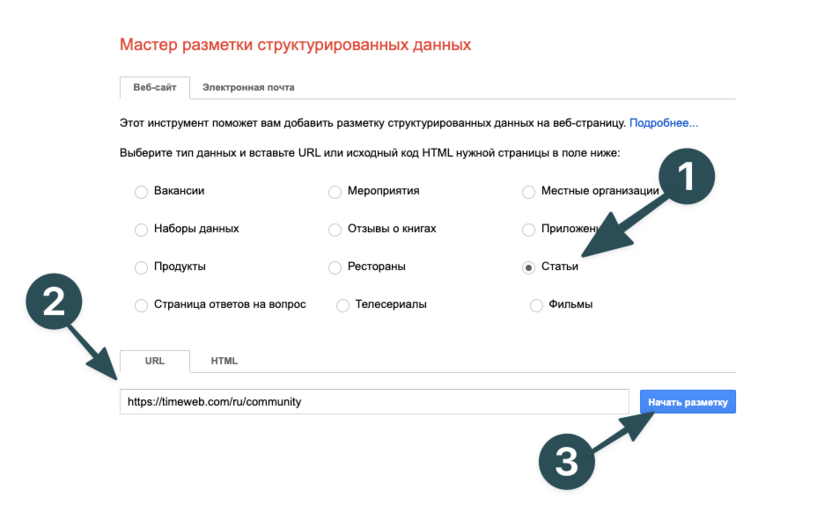
Чтобы разметить страницу при помощи мастера Google:
Переходим на официальный сайт сервиса.
Выбираем категорию (это тип контента).
Затем указываем ссылку на страницу, для которой нужно сделать разметку.
Нажимаем на кнопку для перехода в редактор.

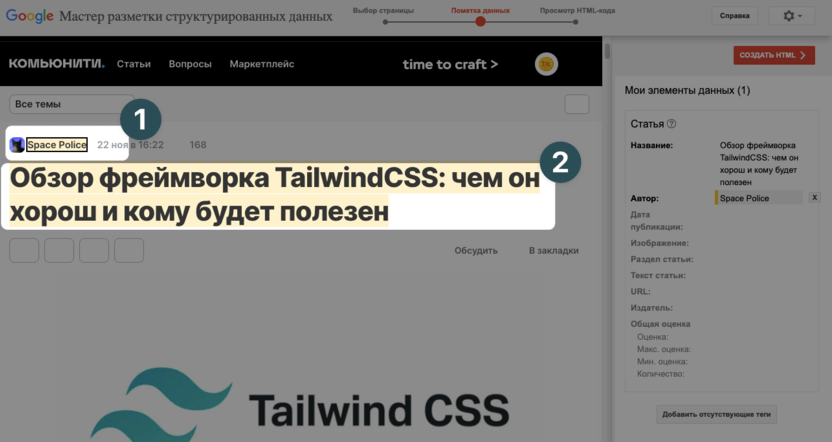
- Делаем так до тех пор, пока полностью не разметим, а по завершении нажимаем на кнопку «Создать HTML».

Выделяем другую и повторяем то же самое.
Выделяем одну область и указываем для нее тег.
По умолчанию Google предлагает сохранять изменения в формате JSON-LD, но вы можете выбрать полноценную HTML-страницу и загрузить код повторно к себе на сайт.
Сервис доступен бесплатно и справляется с разметкой практически всех популярных видов контента.
Microdata Generator
Независимый сервис для быстрой генерации JSON-LD-кода в полуавтоматическом режиме. Здесь нет визуального редактора, поэтому выделить нужные участки контента и применить к ним тег не получится.
Здесь все названия и атрибуты вписываются руками, но на выходе получается готовый JSON-объект для подключения к HTML, аналогичный тому, что генерируется на сайте Google.
Merkle Schema Markup Generator
Аналог Microdata Generator, оформленный в виде опросника и помогающий быстро разметить статьи, события, страницы FAQ и инструкции. Список свойств и структур тут куда скромнее, поэтому Merkle подойдет только узкому кругу бизнесов.
Плагины для CMS
Те, чей сайт построен на конструкторах, могут упростить себе жизнь с помощью соответствующих плагинов. Вот лишь несколько, пользующихся спросом:
Google Structured Data – это многофункциональное расширение для Joomla, помогающее быстро добавить структурные данные без необходимости лезть в код руками.
Schema.org Metatag – аналогичное расширение, но для Drupal.
Плагин Schema.org – официальное дополнение для сайтов, построенных на базе платформы 1C-Битрикс. Он автоматизирует процесс добавления тегов и атрибутов в контент на страницах ресурса.
Schema – платное дополнение для WordPress. Также функция добавления разметки есть в популярном дополнении Yoast SEO.
Другие инструменты для работы со структурной разметкой
Закончив с оформлением атрибутов и тегов, обязательно прогоните свой сайт через валидатор Schema. Это специальное приложение, проверяющее ресурс на соответствие стандартам словаря. Оно помогает еще до публикации изменений проверить корректность введенных данных и устранить обнаруженные ошибки. По принципу работу он напоминает валидаторы HTML и CSS. Проверить можно как целую страницу, так и отдельный кусок кода.
Аналогичный инструмент есть у компании Яндекс, но, как я отмечал выше, он поддерживает не все форматы оформления разметки.
Также валидатор встроен в популярный сервис SEMRush. Он в автоматическом режиме проверяет, насколько сайт хорошо оптимизирован с точки зрения SEO, и при необходимости захватывает еще и корректность оформления микроданных.
Вместо заключения
Теперь вы знакомы со Schema.org и знаете, с чего начать внедрение этого словаря на свои сайты. Помните, что разметка приносит пользу не только вам, но также пользователям и поисковикам, хотя работает это только при корректной реализации. Используйте теги и атрибуты по назначению и не создавайте путаницу.
Чтобы избежать проблем, дополнительно изучите руководство по структурным данным от Google.
И следите за новостями Schema.org. Тогда вы точно не упустите важных изменений и не окажетесь со сломанной разметкой.