Сейчас большая часть трафика на сайты приходит с мобильных устройств. Что делать, если вы, проверяя конверсии на своем сайте, видите неутешительную картину — трафик с мобильных устройств минимальный, а большинство пользователей не пробыли на нем и минуты?
В статье разберем, какие ошибки могут возникнуть в мобильной версии сайта и как их избежать.
Технические ошибки в мобильной версии сайта
Чтобы пользователь комфортно взаимодействовал с сайтом, нужно оптимизировать мобильную версию под поисковые системы и под разные типы мобильных устройств. В мобильной версии элементы дизайна и контент должны быть на своем месте, текст читаться, картинки не закрывать обзор на другие блоки, содержимое страницы не должно выходить за рамки экрана смартфона. Давайте подробнее разберем типовые технические ошибки, которые могут возникнуть в мобильной версии.
Контент шире экрана
Так происходит, если не все блоки или изображения помещаются в экран смартфон. На сайте появляется горизонтальная прокрутка при просмотре страниц. Чтобы увидеть весь контент на странице, придется прокрутить ее вбок.
Такая ошибка возникает, когда стили на сайте настроены под абсолютные значения или изображения на странице предназначены для конкретных размеров экрана.
Как избежать: следить за тем, чтобы значения CSS были относительными, а изображения и блоки на страницах масштабировались в соответствии с экраном устройства. Для этого необходимо задать правильное значение метатега viewport.
Viewport дает понять браузерам, как должен изменяться размер изображения в соответствии с параметрами экрана. В метатеге viewport указывается значение device-width для его корректного срабатывания и правильного отображения содержимого страницы.
Мелкий шрифт
Из-за этой ошибки для просмотра содержимого страницы пользователю приходится масштабировать изображение на экране вручную.
Как избежать: настроить размер шрифта в заданной области просмотра. Оптимальный размер шрифтов для мобильных версий должен быть не меньше 12 px.
Интерактивные элементы расположены слишком близко
Это актуально для страниц, на которых элементы взаимодействия располагаются так, что пользователю неудобно прикасаться к одному, не задевая другие.
Как избежать: задать оптимальные параметры для ссылок, кнопок и т.д. и расстояние между ними. Минимальный рекомендуемый размер элемента для взаимодействия должен составлять 48 px при правильной настройке области просмотра. Размер 48х48 px соответствует 9 мм в реальных параметрах. А 9 мм соответствует размерам подушечки пальца человека. Важно, чтобы все элементы касания были расположены на расстоянии 8 мм друг от друга. Так при нажатии на один из них, пользователь не будет касаться других.
Использование неподдерживаемых плагинов
К неподдерживаемым относятся устаревшие или несовместимые с мобильными браузерами плагины, такие как Flash.
Как избежать: использовать более современные технологии, например, HTML-5.
У Яндекса и Google есть специальные сервисы, которые помогут быстро понять, какие страницы не адаптированы к мобильным устройствам.
Google Search Console
GSC — неотъемлемая часть инструментария SEO-специалиста. Сервис отслеживает множество показателей качества в оптимизации сайта, в том числе и оптимизацию для мобильных устройств.
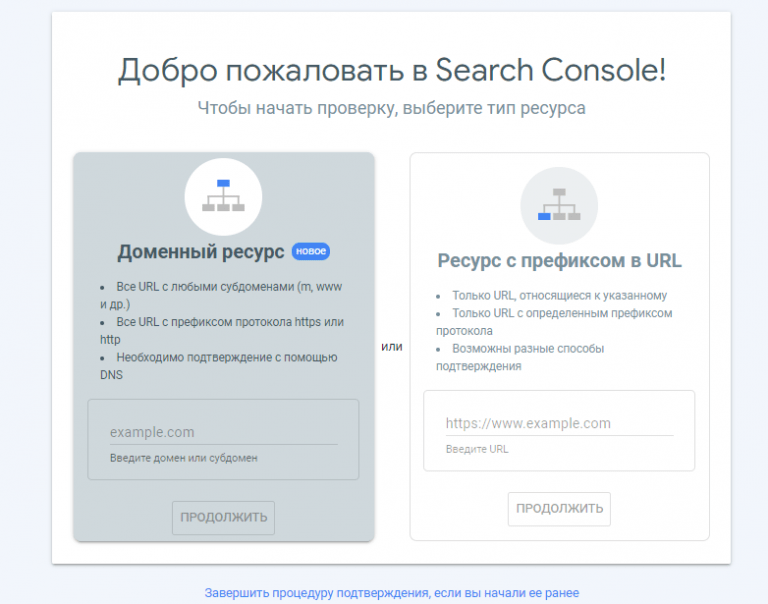
Для проверки сайта на мобильную оптимизацию в GSC нужно зарегистрировать свой сайт.

После этого сайт появится в панели ресурсов. Теперь можно начать работу.

В блоке “Качество” находится пункт “Удобство для мобильных устройств”.

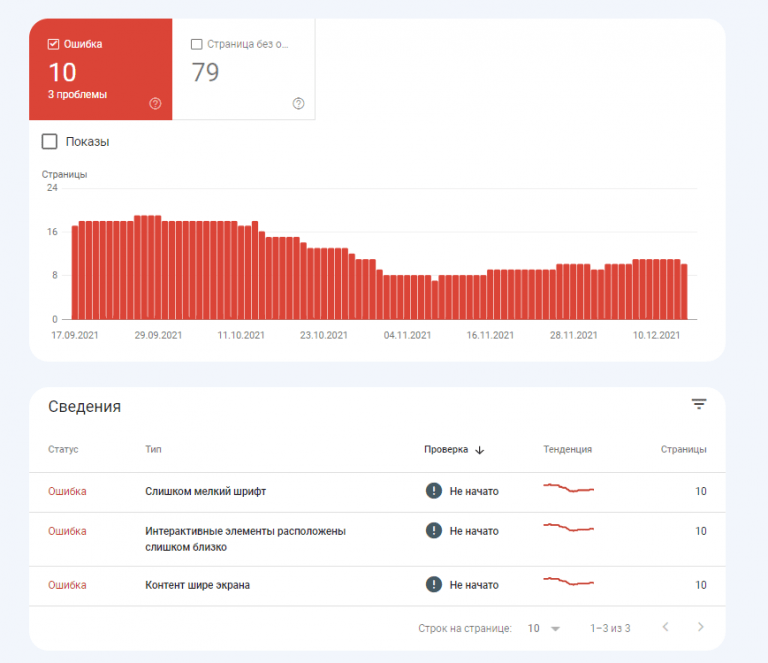
Здесь показываются все страницы, несоответствующие требованиям мобильной оптимизации.

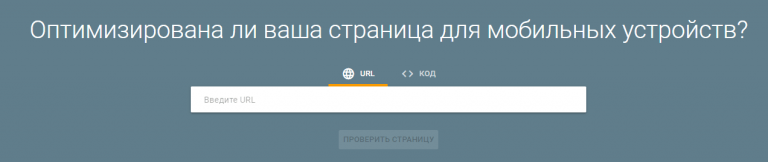
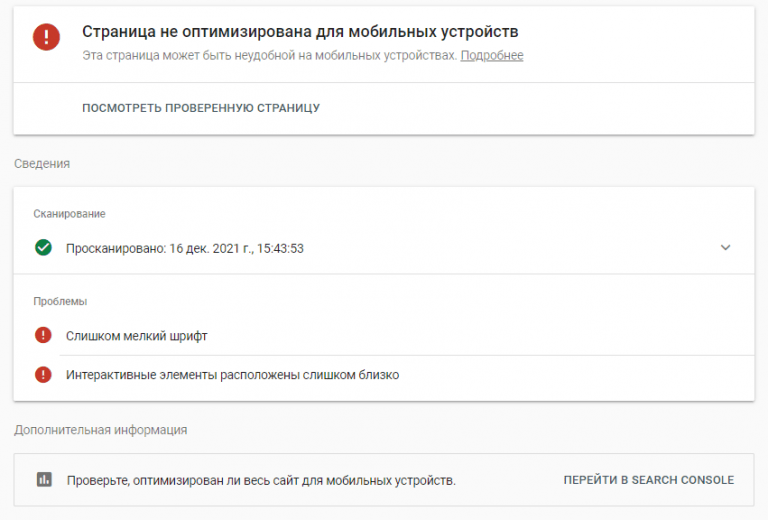
Проверка оптимизации мобильных (Google)
Сервис предназначен для постраничной проверки страниц сайта. Здесь можно проверить свой сайт без регистрации, просто вставив URL в строку ввода.

Сервис удобен для проверки небольших сайтов и в целом выдает результат, идентичный результату из сервиса GSC. Если сайт большой, лучше используйте другие сервисы.

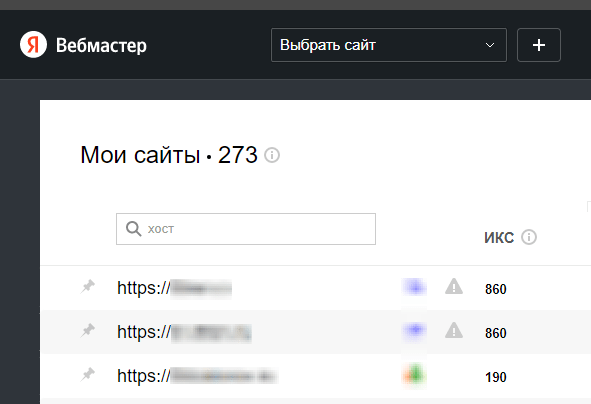
Яндекс.Вебмастер
Аналогичный GSC сервис, позволяющий после регистрации постранично проверить оптимизацию сайта на мобильных устройствах.

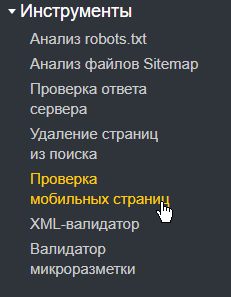
В панели “Инструменты” в разделе “Проверка мобильных страниц” можно проверить страницу сайта на оптимизацию для мобильных устройств.

Низкая скорость загрузки
Одним из важнейших факторов ранжирования является скорость загрузки. Оптимальная и общепринятая всеми поисковыми системами скорость загрузки — 3 секунды!
Статистика показывает, что задержка загрузки на 1 секунду снижает конверсии на 3-7%, а загрузка более 10 секунд — на 20-40%.
Из-за низкой скорости можно потерять потенциальных клиентов. Скорость загрузки необходимо оптимизировать еще на этапе разработки сайта и его мобильной версии.
Для проверки своего сайта на скорость можно воспользоваться следующими инструментами.
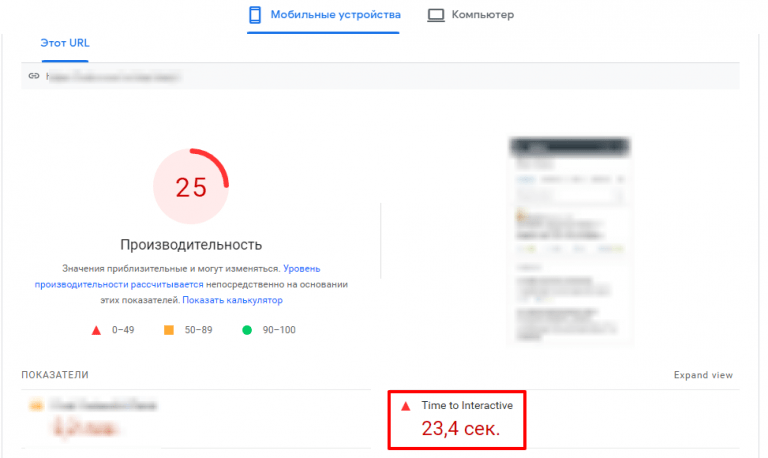
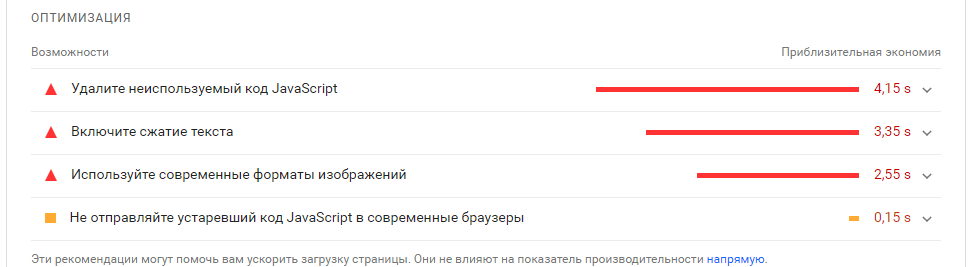
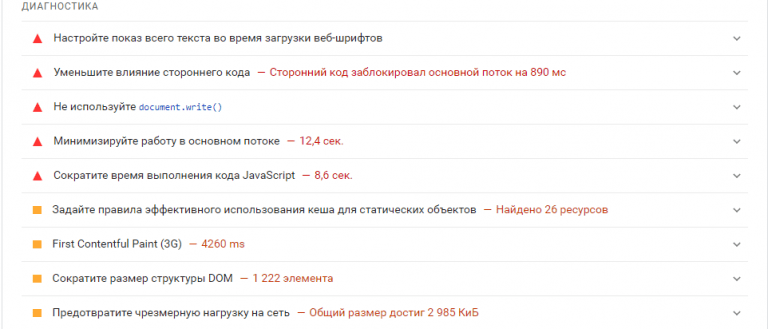
Google PageSpeed Insights
Сервис на русском языке и достаточно прост в использовании. Скорость загрузки отображается в секундах и баллах.

Также сервис дает рекомендации, на какие моменты стоит обратить внимание, что стоит оптимизировать.


K6
На скорость загрузки влияет количество посетителей сайт в единый момент времени. K6 поможет провести мониторинг нагрузки на сайт и выяснить, насколько сильно замедляется его работа при большом количестве посетителей.

Чтобы использовать сервис, нужно зарегистрироваться. K6 платный, но при регистрации вы получите 50 бесплатных тестов.

После регистрации можно приступать к работе.

В личном кабинете есть инструкции по работе и служба поддержки.
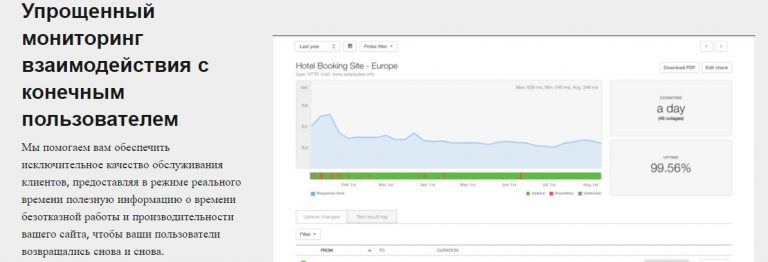
Pingdom
Полезный сервис, показывающий вес страниц и скорость их загрузки.

Чтобы начать использовать Pingdom, нужно зарегистрироваться. Сервис платный, но для ознакомления есть 30 дней бесплатной подписки и демоверсия.

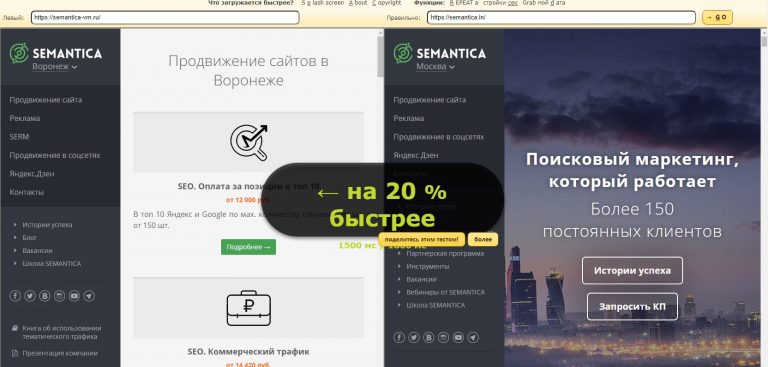
Which Loads Faster?
Этот сервис не является полноценным инструментом проверки — он не дает рекомендаций по улучшению. Зато с его помощью можно сравнить ваш сайт с сайтом конкурента или сайтом с оптимизированной скоростью.

Which Loads Faster не дает самостоятельных рекомендаций по улучшению скорости, но после проверки он предложит воспользоваться сервисом GTmetrix для детального анализа.

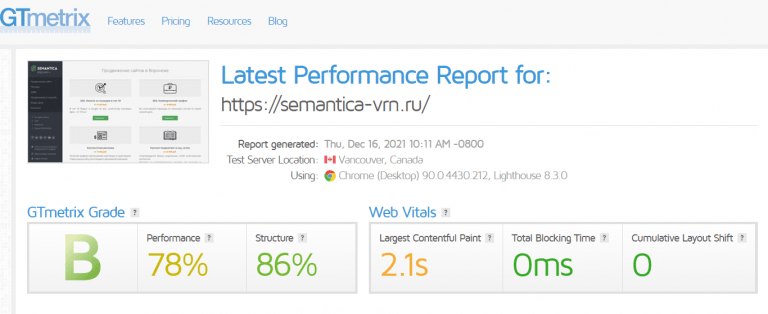
GTmetrix
А в GTmetrix можно узнать, над чем стоит поработать. Сервис бесплатный.

Ошибки при оформлении коммерческих факторов
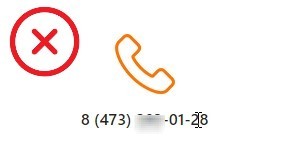
Неправильное добавление контактного номера
Контактный номер телефона должен быть со ссылкой, которая открывается в приложении для звонков. Это нужно для удобства пользователей и повышения конверсий. Так пользователь, уходя с сайта, может совершить звонок.


Лучше не добавлять номер телефона картинкой, так как его невозможно будет скопировать, чтобы позвонить.

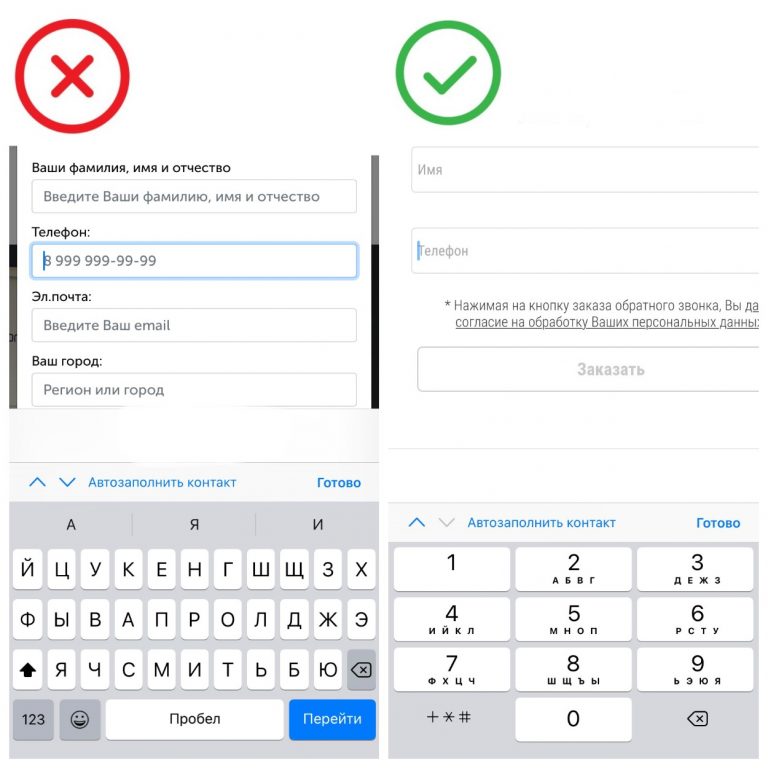
Отсутствие удобного ввода
Если на вашем сайте есть поля для ввода номера телефона или форма обратной связи, нужно сделать их удобными.
Для небольшого экрана смартфона главным плюсом на вашем сайте будут крупные цифры в формах связи и полях ввода.

Отсутствие автоматического заполнения полей
Автозаполнение полей может значительно упростить пользователю взаимодействие с сайтом. Если человек пользуется мобильным телефоном регулярно, он уже вводил свои контактные данные.
Если на сайте настроено автозаполнение, пользователю будет достаточно просто подтвердить автоматический ввод данных и вся необходимая информация (e-mail, адрес, телефон и т.д.) подтянется.
Для настройки данной функции на сайте вы можете воспользоваться следующим HTML-кодом:
Телефон – input type=«tel»
E-mail – input type=«emaill»
Индекс, номер карты – input type=«textl» pattern=»\d*l»
Адрес – input type=«textl»
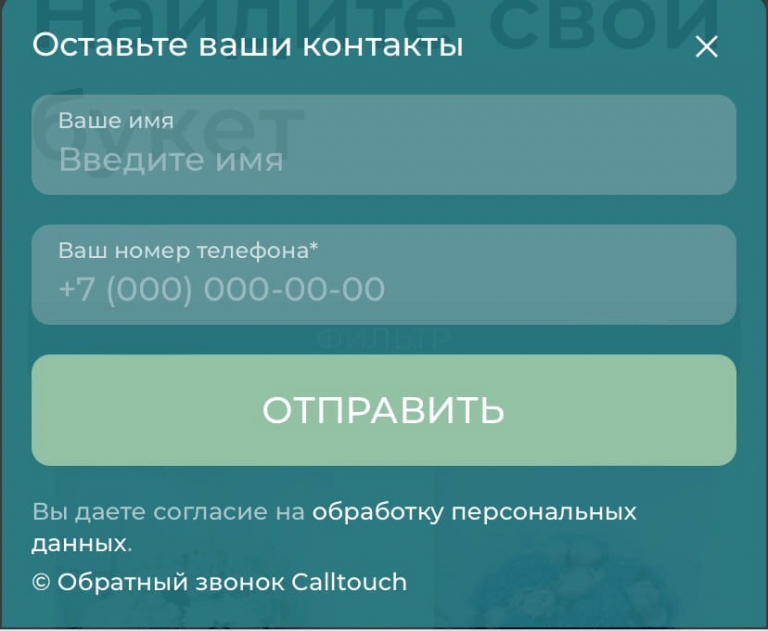
Неоптимизированные виджеты и формы
Позаботьтесь о том, чтобы вне зависимости от размера экрана устройства, с которого просматривается сайт, все элементы взаимодействия отображались корректно.
Если экран устройства составляет 4-6 дюймов, использовать формы на нем будет неудобно.

Чтобы облегчить посетителю взаимодействие с формой, сократите объем данных, которые необходимо ввести на первом этапе.

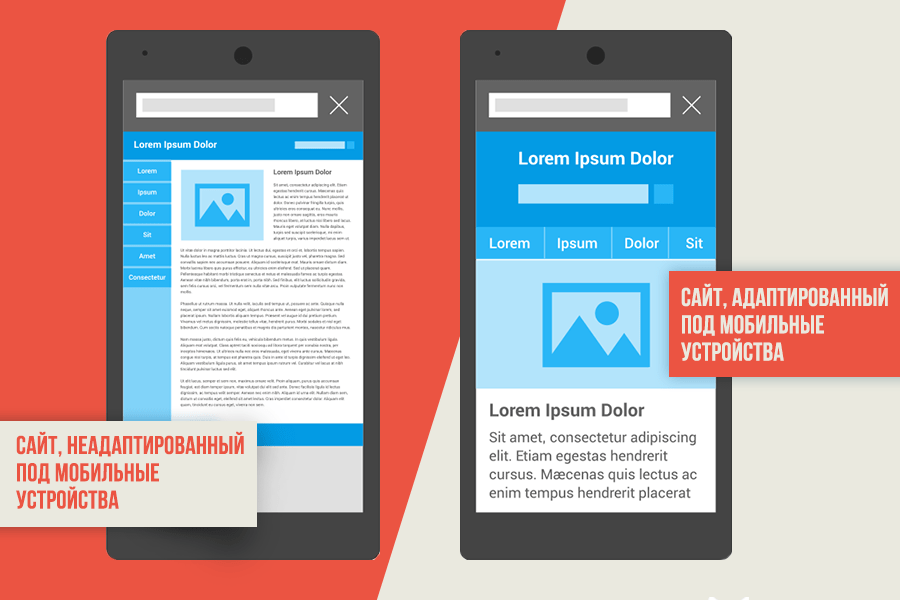
С первого взгляда ничего не изменилось, но если посмотреть внимательно, заметно, что первая форма не помещаемся в экран, а вторая отображается корректно. За этим стоит следить при добавлении подобных форм на сайт.



Добавить комментарий
Вы должны зайти как в для комментирования записи