Содержание
Чем похожи интернет-магазины с высокой конверсией? Они визуально привлекательны и удобны в использовании. На такие сайты стекается максимум трафика. А вот ошибки в дизайне – серьезный удар по эффективности ресурса. Из-за них многие потенциальные покупатели закрывают вкладку в первые минуты сеанса. Сегодня рассмотрим 12 грубых ошибок, которые могут обесценить все маркетинговые усилия компании.
Ошибка №1 – Неудачный макет
Провалить задачи по дизайну можно еще на этапе планирования и разработки макета. Распространенная ошибка многих дизайнеров, особенно новичков, – погоня за «красотой». В попытках напичкать страницы всяческими модными штуками специалисты забывают о главной задаче сайта.
Он должен отвечать на немые вопросы и решать конкретную проблему потенциального покупателя, который хочет:
- Найти информацию.
- Сравнить предложения.
- Купить продукт.
Структуру страницы нужно выстраивать таким образом, чтобы важная информация на ней была заметной и простой для восприятия. Благодаря грамотно спроектированным макетам сайта, посетитель быстро поймет, где он находится, и есть ли здесь то, что ему необходимо.
Не допустить ошибок в проектировании помогают несколько базовых правил:
- применение сетки. Инструмент делит макет на горизонтальные и вертикальные оси, вокруг которых проще расположить содержимое страницы в оптимальном порядке;
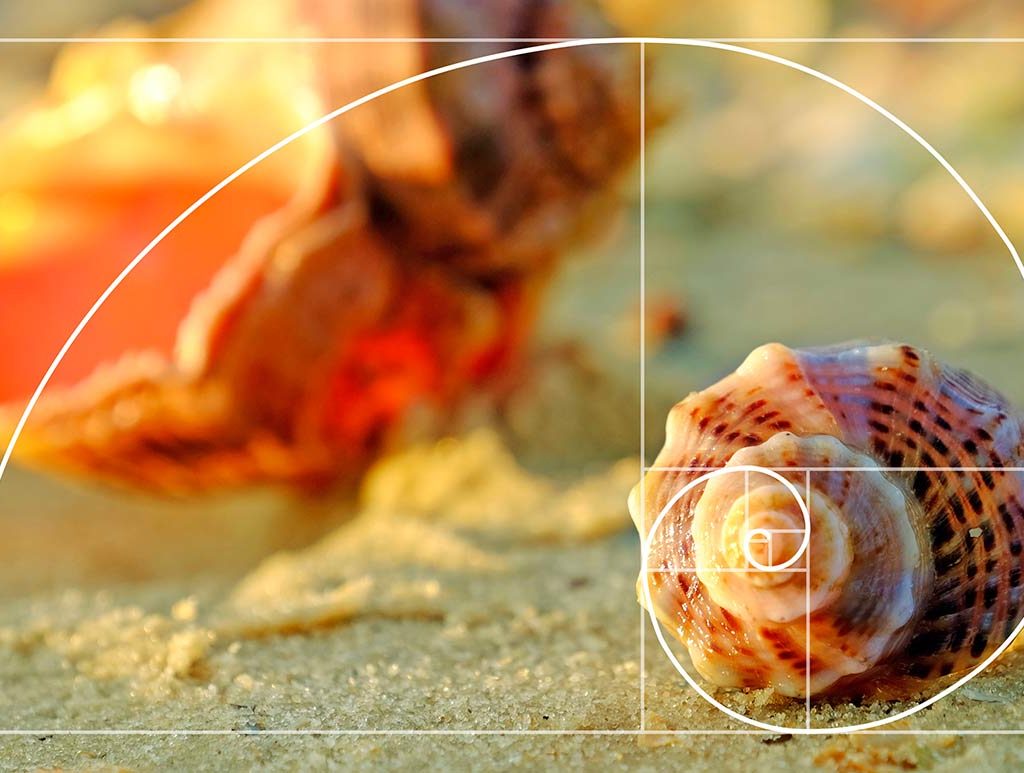
- правило золотого сечения. Легкая асимметрия в пропорциях добавляет общей картинке естественности и гармоничности. Дизайн становится более удобным и понятным. Правильное соотношение частей определяется с помощью формулы: (a+b) / a = a / b ≈ 1,618. Пропорции применяются при зонировании страниц, формировании отдельных блоков, организации типографики. Их легко просчитать в специальных онлайн-калькуляторах;

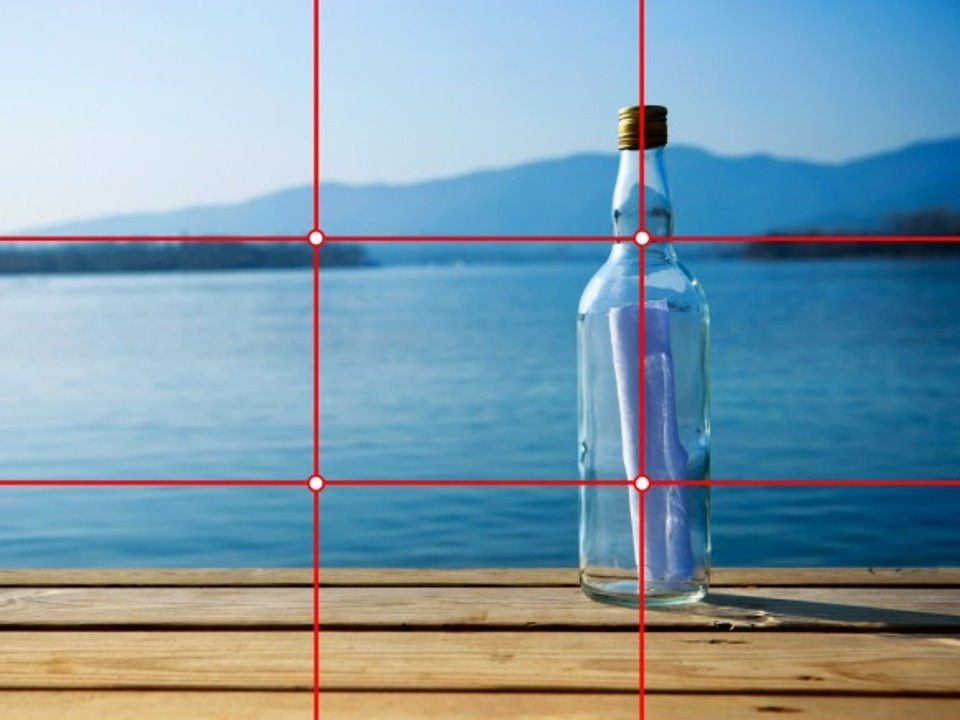
- правило двух третей. Изображение разбивается на 9 равных частей. На пересечении отрезков располагается объект, на котором нужно заострить внимание.

Ошибка №2 – Нет адаптивной верстки
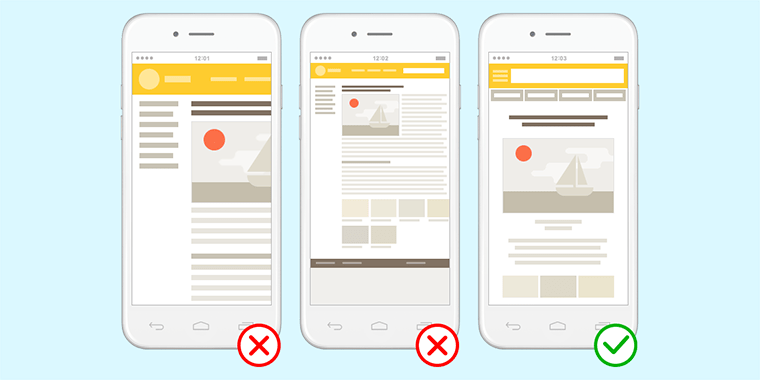
Несмотря на мобильную эру, некоторые предприниматели забывают об удобстве пользовательского опыта для владельцев смартфонов. Отсутствие адаптивной верстки встречается довольно часто.
Такая ошибка приводит к некорректному отображению страниц на нестандартных экранах. Это чревато значительными потерями трафика, поскольку не менее 40% посетителей заходит в сеть через мобильные устройства.
С адаптивной версткой все блоки сайта подгоняются под тип и размер экрана. При этом используется один url-адрес, единая система управления и контента.

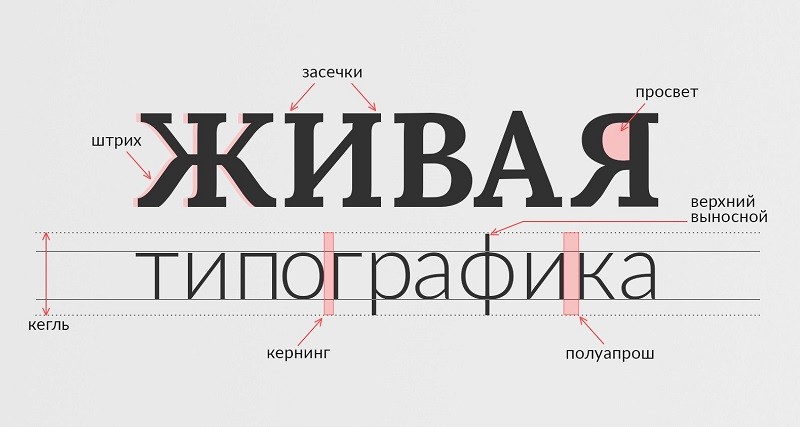
Ошибка №3 – Кривая типографика
Типографика – наука оформления текста. Она тесно связана с UX-дизайном, влияет на читабельность контента и отражается на пользовательском поведении. При низких показателях читабельности информацию на сайте трудно переваривать. Посетителю гораздо проще уйти к конкурентам, которые позаботились об удобоваримости текстов.
Чтобы этого не произошло, нужно соблюдать такие рекомендации:
- отдавать предпочтение более крупным шрифтам, которые легко читаются;
- отказываться от слишком вычурных, декоративных шрифтов в пользу традиционных, минималистичных вариантов;
- использовать выравнивание по левому краю;
- делать оптимальную длину строк – 40-65 символов;
- не коверкать текст в угоду дизайну;
- набирать заголовки по принципу пирамиды: название – крупным шрифтом, подзаголовок – средним, основную часть – более мелким;
- оставлять достаточно «воздуха» между строками;
- выдерживать определенную манеру общения в зависимости от позиционирования на рынке.
На одной странице не должно быть больше 2-3 разных шрифтов. Главный приоритет – удобство читателя. Погоня за уникальностью может полностью перечеркнуть его.
Также важно не рассеивать внимание посетителей. Для этого стоит выбрать единый стиль оформления иконок, шрифтов в размере меню, микротекстов, полей в форме заказа.
Еще одно ключевое правило – структуризация текстов. Это расстановка заголовков и подзаголовков, абзацев, маркированных и нумерованных списков, оглавлений в лонгридах. Подобные элементы заметно улучшают восприятие информации.

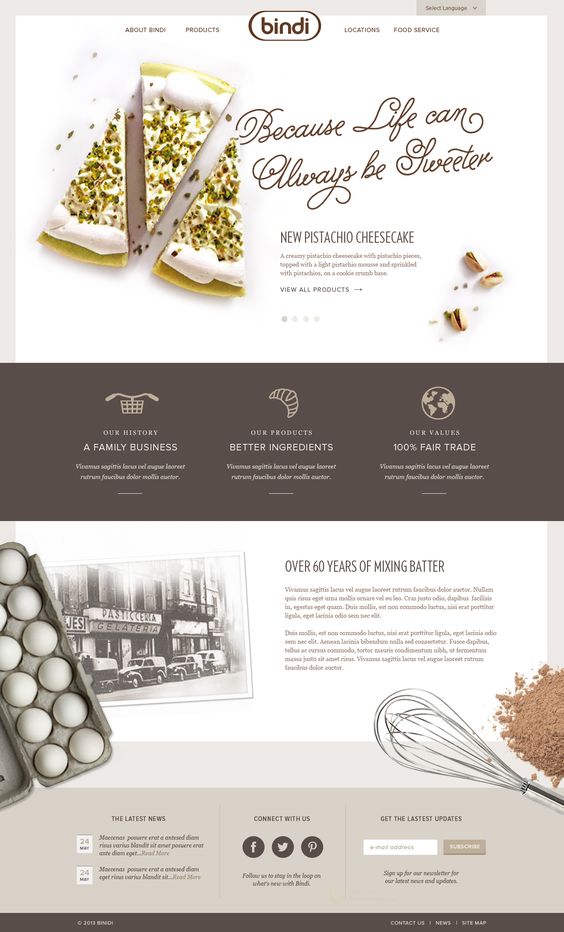
Ошибка №4 – Упущения по части визуала
Изображения, инфографику, видео и другие графические элементы на сайте нужно гармонично вплетать в общий дизайн. Использовать стоит только оригинальные, релевантные картинки высокого качества.
Каждый элемент выполняет свою конкретную цель:
- Иллюстрирует написанное или сказанное.
- Вызывает эмоции.
- Показывает особенности, принцип работы продукта.
- Демонстрирует внешний вид товара.
Бессмысленные картинки, которые вставляются исключительно для красоты или забавы ради – прошлый век. Все должно быть продуманным, четким и слаженным.
Работа с визуальным контентом зачастую сопровождается множеством ошибок:
- на сайт заливают громоздкие файлы и не оптимизируют их. В результате это замедляет загрузку страниц;
- в материалах используют заезженные стоковые изображения. Это сильно снижает градус доверия аудитории;
- не заморачиваются качеством контента, загружают обрезанные, размытые картинки в низких разрешениях. Это затрудняет рост конверсии.
Чтобы избежать проблем с визуалом, следует тщательно подходить к его подготовке. Лучшее решение – нанять для съемки контента профессионального фотографа или приобрести платные изображения на стоках с лицензией.
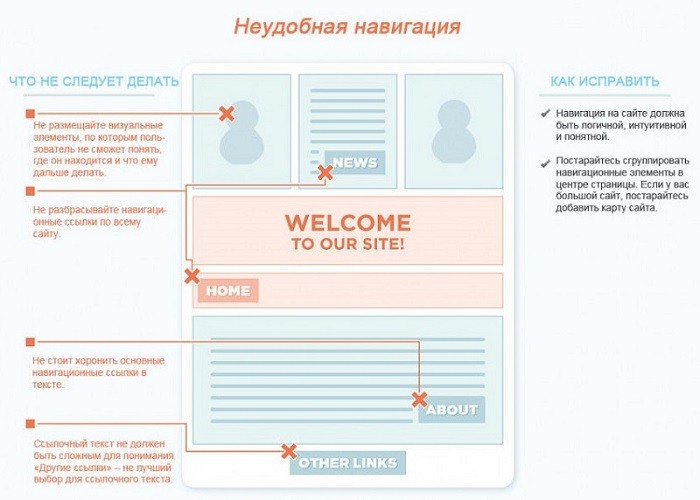
Ошибка №5 – Неудобная навигация
Насколько комфортным будет путь пользователя на сайте, зависит от навигации. Хорошая навигационная цепочка помогает перейти на следующий этап и доводит до целевого действия. Плохая – вызывает негативные эмоции и отталкивает посетителя.
Типичные ошибки навигации на сайтах интернет-магазинов:
- чрезмерная креативность и непривычные варианты размещения на странице. Пользователи ожидают увидеть навигационную цепочку в верхней или в левой части страницы. В противном случае они начинают блуждать по сайту. Как следствие, увеличивается процент отказов и снижается конверсия. Оформление навигации – не тот случай, когда стоит проявлять фантазию;
- общие названия пунктов меню. «Товары» или «Услуги» – просто безликие фразы. В название каждого пункта нужно вкладывать информативность, а не отмахиваться шаблонами. Посетитель должен понимать, что скрывается за иконкой: смартфоны, планшеты или телевизоры;
- выпадающее меню. Элемент стоит использовать с осторожностью, так как он часто снижает глубину просмотра;
- перебор с количеством пунктов. Делать больше 5-8 пунктов не рекомендуют. Это сильно рассеивает внимание посетителя и перегружает страницу.

При расположении навигации необходимо заранее просчитывать пользовательский путь, тестировать поведение реальных посетителей и выбирать самый удобный для них вариант.
Ошибка №6 – Мало свободного пространства
Задача любого сайта, в том числе и продающего, – нести определенную информацию. Но это не значит, что нужно пытаться впихнуть в одну страницу все и даже больше. Сайты без достаточного свободного пространства смотрятся нелепо.
Между блоками всегда стоит оставлять «воздух». Иначе материалы склеятся в один большой комок и их будет сложно воспринимать. Порционная подача контента помогает сфокусировать внимание на деталях.
Свободное пространство влияет на:
- читабельность текста. Абзацы, отступы и межстрочные интервалы делают его понятным и разборчивым;
- узнаваемость бренда. Особое расположение блоков выстраивается в уникальную композицию, задающую тон всему проекту;
- восприятие информации. Она становится легкой и запоминаемой.
Кроме того, «воздух» на сайте используют для выделения определенного продукта, подчеркивания фонового изображения или призыва к действию, связки элементов, упрощения структуры страницы.
Ошибка №7 – Несогласованность оформления страниц
Все страницы сайта нужно оформлять в едином стиле дизайна. Если дизайн не согласован, пользователя путает разрозненность. При переходе между страницами кажется, что попадаешь на совсем другой сайт.
То же касается навигации и размещения блоков. Несоответствия вызывают негативные впечатления, ухудшают пользовательский опыт.
Дизайн будет смотреться гармонично, если:
- оформлять страницы в одной цветовой гамме;
- соблюдать одинаковые промежутки между элементами макета по вертикали и горизонтали;
- использовать заголовки аналогичных шрифтов и размеров;
- не менять расположение навигационной цепочки на страницах;
- придерживаться единого стиля оформления иконок, форм, ссылок.

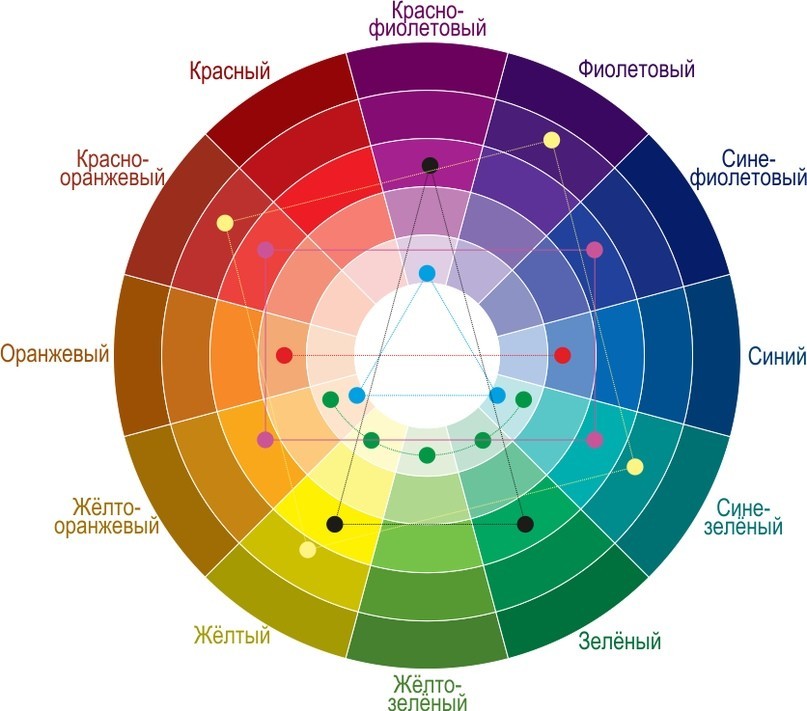
Ошибка №8 – Неподходящая цветовая схема
Цвета на сайте должны резонировать с тематикой интернет-магазина. Нужно следить за тем, чтобы контент не сливался с фоном.
Каша из множества ярких картинок и нелогичных цветовых акцентов – худшее, что можно придумать для продающего сайта. Другая крайность – однотонное полотно, где негде зацепиться взгляду, набор однообразных блоков без четкой композиции.
Как решить проблемы с выбором цветовой гаммы:
- подключать корпоративные цвета;
- применять не более 2-3 оттенков, которые сочетаются между собой (можно проверить с помощью круга Иттена, воспользоваться палитрой Google);
- определить основной цвет, соблюдать соотношение для баланса – примерно 60х30х10;
- расставлять акценты на CTA, формах и кнопках;
- оставлять свободное пространство между блоками;
- подбирать фотографии и изображения с учетом композиции и цвета.

Ошибка №9 – Устаревшие приемы
Устаревшие решения дизайна не делают сайт визуально привлекательным. Скорее наоборот. Много мелких элементов, вышедшие из моды тени и эффекты, пестрый фон и кричащие цвета – все это отголоски прошлого, которые дискредитируют ресурс в глазах покупателя. Сюда же относится плоский стиль, видео на фоне, шаблонные тексты, одноцветный интерфейс.
Вместо них нужно делать ставки на современные тренды:
- минимализм;
- параллакс эффекты (интерактивная загрузка объектов во время скроллинга, движение фона);
- отзывчивые логотипы;
- нестандартное расположение блоков;
- геометрические формы и узоры;
- синемаграфы (частично анимированные статичные иллюстрации);
- 3D-изображения;
- градиентные цветовые переходы;
- полупрозрачные кнопки;
- смелые сочетания ярких оттенков, дуплексные цвета.
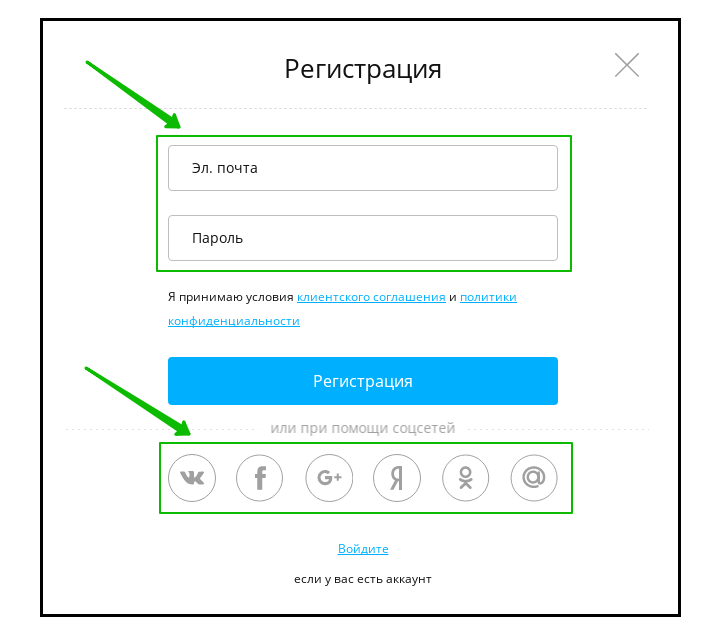
Ошибка №10 – Сложные формы регистрации
На некоторых сайтах посетителям все еще предлагают заполнить длинную форму регистрации с множеством полей. Это утомляет и раздражает. Формы должны быть максимально простые. Для начала достаточно попросить ввести имя и электронную почту. Дополнительные данные можно запросить позже.

Ошибка №11 – Отсутствие поиска
На любом коммерческом сайте нужна строка поиска. Даже если все интуитивно понятно, посетителю гораздо удобнее ввести запрос в поисковую строку и получить моментальный ответ, чем скроллить страницы.
Реализовать поиск проще всего двумя способами:
- через встроенные алгоритмы CMS;
- в сервисе Search Engine от Google.
Поиск можно оригинально оформить. Например, сделать поле для ввода полноэкранным, подобрать красивую анимацию, необычный стиль формы или кнопки загрузки.
Ошибка №12 – Неправильное оформление карточек
Карточка товара – основной инструмент продаж в интернет-магазине. И она должна быть соответствующе оформлена.
В оформлении товарных страниц часто встречаются такие ошибки:
- неудобный или устаревший дизайн. Много лишних отвлекающих элементов, которые рассеивают внимание. Отсутствует акцент на CTA, разные шрифты, кнопка заказа расположена в нелогичном месте;
- мало подробностей. Нет доступного описания товара, информация не структурирована, текст нечитабельный. Сложно найти данные о наличии, оплате, доставке;
- неудачная композиция изображений. Использованы не лучшие ракурсы, объекты расположены беспорядочно, не соблюдена ритмика, плохое освещение.
Чтобы карточка выглядела гармонично, нужно оформлять ее в том же современном стиле, что и остальные страницы сайта. Также следует выдерживать логическую структуру. Съемку фотографий продукта по возможности лучше поручить профессионалу.
Заключение
Ошибки в дизайне сказываются на конверсии. Постарайтесь не допускать их. Выверяйте каждую деталь на сайте, идите в ногу с трендами.
Несколько ценных советов на заметку:
- ориентируйтесь на предпочтения ЦА;
- откажитесь от избытка декора в пользу качественного, простого для восприятия интерфейса;
- планируйте адаптивную верстку еще на этапе проектирования;
- структурируйте данные, разбивая длинные и непонятные полотна описаний;
- уделяйте внимание не только главной странице и карточкам: форма регистрации, поисковая строка, корзина, призывы тоже должны выглядеть привлекательно.
Фокусироваться исключительно на дизайне не стоит. Успешная работа интернет-магазина зависит от удачного сочетания трех ключевых нюансов: оформления, функционала и продвижения.



Добавить комментарий
Вы должны зайти как в для комментирования записи