Доступно обновление темы WordPress, а вы боитесь потерять настройки? Разберемся, как быстро это сделать с все сохранить.
Одна из лучших фишек в ВордПресс – это простые настройки, которые вы получаете с темами и плагинами. Вы также можете расширять их функции – добавлять свои фрагменты кода и CSS-стили.
Проблема возникает, когда запускается обновление. И есть вероятность, что добавленный вами код затреться. Мы покажем, легко обновить тему WordPress без потери настроек. Также расскажем, как правильно настроить тему, чтобы не боятся устанавливать ее новые версии.
Как работают обновления тем в WordPress?
В WordPress встроена мощная система установки обновлений не только для ядра системы, но и для плагинов и тем.
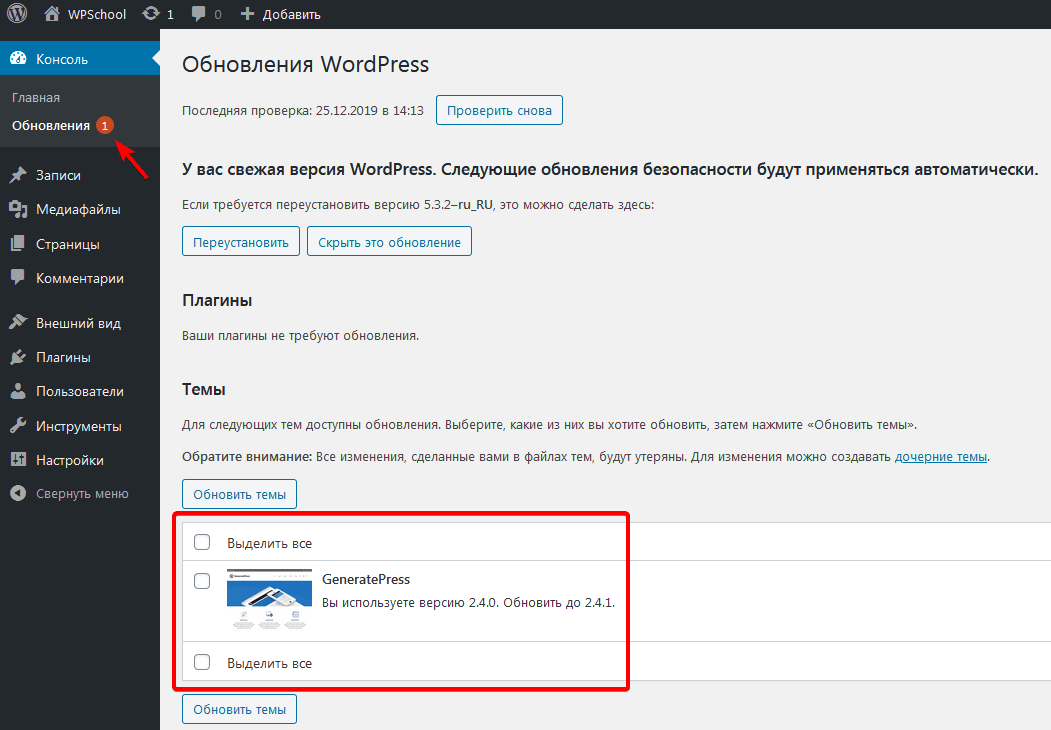
Ваш веб-сайт регулярно проверяет их наличие и отображает в админ-разделе Консоль > Обновления.

Когда доступно обновление темы, вы также увидите уведомление на странице Внешний вид > Темы.

Обновления важны для безопасности и производительности вашего сайта. Помимо исправлений безопасности и ошибок, в обновлениях разработчики могут добавлять новые функции.
Вы можете просто нажать кнопку обновления, чтобы установить новую версию. WordPress загрузит архив, распакует его и заменит старые файлы новой версией. Это перезапишет все старые файлы. Если вы их изменяли, то эти правки потеряются.
Какие настройки темы вы можете потерять после обновления?
Есть несколько способов настроить тему WordPress. Некоторые из них безопасны, потому что сохраняются в базе данных WordPress.
Это включает в себя правки, сделанные через настройщик тем WordPress или Кастомайзер. Доступ к нему можно получить, перейдя Внешний вид > Настроить.
В нем можно изменить изображение заголовка, цвета, макет, добавить свои стили CSS и многое другое.
Виджеты WordPress и навигационные меню тоже сохранятся.
Некоторые темы WordPress поставляются с сопутствующими плагинами. Они нужны для добавления дополнительных функций в тему. Любые изменения темы в этих модулях также не затрагиваются обновлением.
Если вы используете компоновщики страниц (например, Divi, Beaver или Elementor), их макеты макеты тоже останутся нетронутыми.
Любые другие функции, которые вы добавили с помощью плагинов, также безопасны. Например, контактные формы или коды аналитики.
Настройки, которые вы потеряете
- Код в файле
functions.php. - Любые изменения CSS в
style.css.
Теперь поговорим, как сохранить и восстановить настройки после обновления темы.
Шаг 1. Подготовка к обновлению темы
- Подключитесь к серверу вашего сайта на хостинге. Для этого удобно использовать FTP-клиент.
- Перейдите в папку
/wp-content/themes/и загрузите каталог своей темы на компьютер. Он будет резервной копией темы, которую используем для восстановления настроек после обновления.
Шаг 2. Загрузите обновленную тему и перенесите настройки
- Зайдите на сайт вашей темы и загрузите последнюю версию на свой компьютер. Распакуйте zip-файл.
- Скопируйте и вставьте фрагменты кода из старой темы в новую версию. Сделать это нужно для всех файлов, которые вы изменяли.
Шаг 3. Загрузите новую папку с темой
- Загрузите на сервер обновленную темы в каталог
/wp-content/themes/. Замените все существующие файлы.
Это все. Ваша ВордПресс-тема успешно обновлена. Перейдите на сайт и убедитесь, что все работает как положено.
Как избежать потери изменений при обновлении темы?
Если нужно добавить фрагменты кода или пользовательские стили к своей теме WordPress, то для его придерживайтесь нескольких правил.
Лучшее решение – создать дочернюю тему и добавить нужный код код в ее файлы.
Однако многим начинающим пользователям это неудобно создавать дочернюю тему. К счастью, есть более простые решения.
Для всех ваших дополнительных PHP-скриптов можете использовать плагин ProFunctions.
Для безопасного добавления CSS-правил используйте специальный раздел Кастомайзера – Внешний вид – Настроить – Дополнительные стили. Он есть во всех темах, включая платные. Еще один способ – бесплатный плагин Simple Custom CSS.



Добавить комментарий
Вы должны зайти как в для комментирования записи