Страница блога — это страница, на которой все ваши статьи отображаются в организованном порядке. WP использует формат отображения сообщений на главной странице в качестве настроек по умолчанию. Главная страница появляется при вводе URL вашего сайта в браузере.
У вас наверняка назрел вопрос, зачем вообще создавать отдельную страницу для сообщений в блоге в WordPress? Мы знаем много сайтов, где статическая страница отображается на главной странице, а раздел сообщений в блоге размещается отдельно на другой странице.
Статическая страница — это страница, которая не меняется. Некоторые компании используют такие страницы для рекламы продуктов или услуг. В этом уроке мы покажем вам, как настроить отдельную страницу блога, сохраняя при этом статичный внешний вид.
Создание отдельной страницы блога в WordPress
Настройка отдельного местоположения для ваших сообщений совпадает с настройкой статической главной страницы. Они работают в тандеме, чтобы помочь WP функционировать правильно. Вам нужно создать две страницы, которые вы будете использовать в качестве главной страницы и страницы блога.

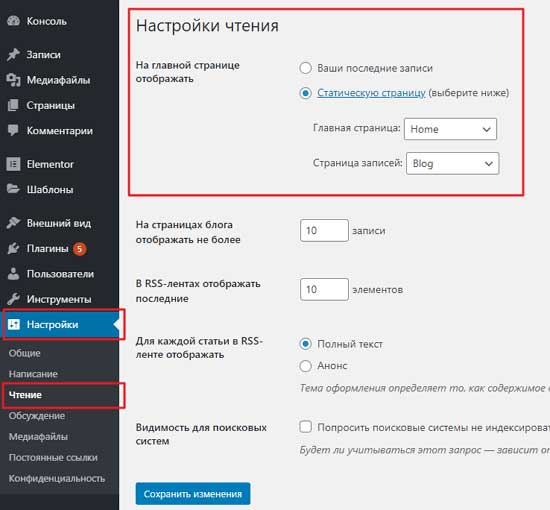
Вам не нужно добавлять контент на эти страницы, и вы можете даже назвать их как угодно, если хотите. Создав эти страницы, идем в «Настройки»-«Чтение».
В разделе «На главной странице отображать» вам нужно нажать на опцию «Статическая страница». После этого вы можете выбрать главную страницу и страницу блога, которые вы создали ранее.

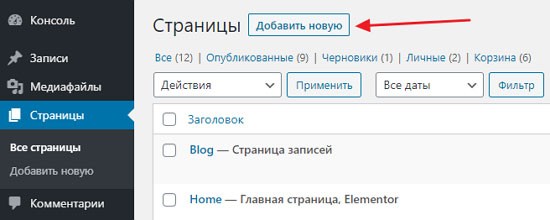
Теперь идем в раздел «Страницы» — «Все страницы». Страница блог и главная страница появятся с новыми ярлыками. Нажмите на ссылку «Перейти» под этими страницами, чтобы просмотреть их.
Теперь, когда вы создали отдельную страницу блога, давайте поможем посетителям вашего сайта найти ее.
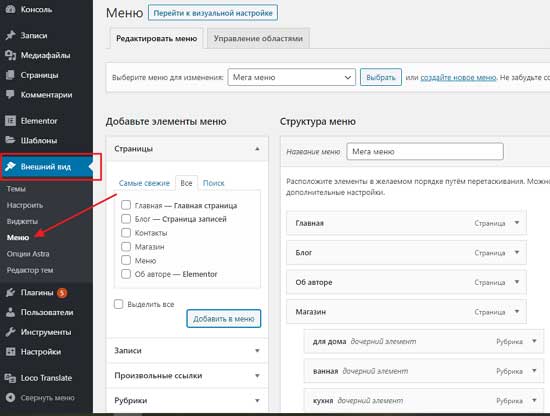
Далее идем на страницу «Внешний вид» и добавляем страницы, которые вы создали ранее, в навигационное меню вашего сайта.

Настройка вашей домашней страницы
По умолчанию многие темы WordPress поставляются со встроенным шаблоном для отображения статической страницы в качестве главной страницы вашего сайта. Однако вам все равно нужно будет настроить его в разделе «Внешний вид» — «Настройка».

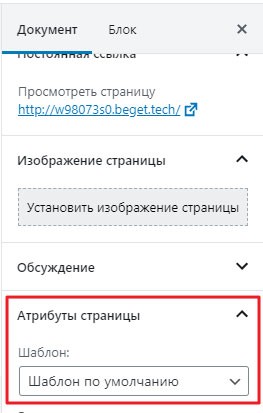
Некоторые темы позволяют выбрать шаблон домашней страницы. Если ваша тема имеет такую функцию, то вы можете выбрать его и отредактировать.

Вы также можете использовать плагин WordPress для создания страниц с нуля. Мы рекомендуем использовать плагины Elementor и Beaver Builder, так как это лучшие плагины для создания потрясающих страниц. Они очень просты в использовании, включают в себя готовые шаблоны и очень гибки для создания любого макета.
Настройка дизайна блога
По умолчанию WP автоматически ищет шаблон в вашей теме для отображения сообщений на отдельной странице блога. Если ваша тема не имеет таковой, то она автоматически возвращается к шаблону архива.
Теперь, если вам не нравится, как ваша тема обрабатывает страницу блога, вы можете изменить это с помощью дополнительных инструментов и без написания кода. Мы вам покажем на примере плагина Beaver Builder.
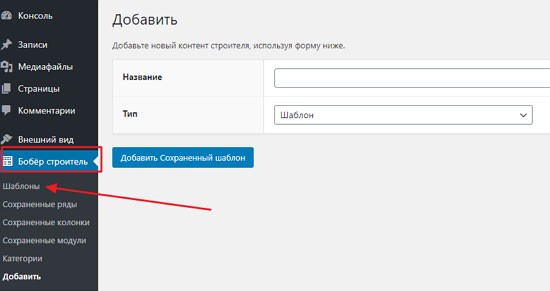
Во-первых, вам необходимо скачать, установить и активировать плагины Beaver Builder и Beaver Themer. Beaver Themer — это дополнительный плагин для Beaver Builder, позволяющий создавать не только страницы, но и новые темы WordPress с нуля. Далее идем на страницу «Beaver Builder» – «Шаблоны» и нажимаем на кнопку «Добавить новый».

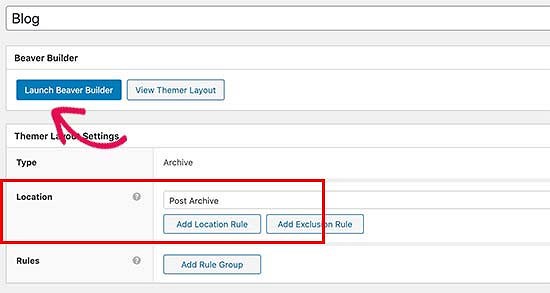
Здесь вы можете указать имя для своего макета, выбрать «Шаблон» в качестве вашего типа, а затем выбрать «Архив» в качестве вашего макета. Это создаст тематический макет для шаблонов архива. На следующем экране вам нужно выбрать опцию «Post Archive» и затем нажать кнопку «Launch Beaver Builder».

Это откроет Beaver Builder с выбранным макетом. Вы можете просто указать и щелкнуть любой элемент на экране и начать его редактирование. Вы также можете добавить новые строки, столбцы и веб-элементы на страницу.
Как только вы закончите редактирование, вы можете просто опубликовать свой макет. После этого зайдите на страницу своего блога, чтобы увидеть его в действии.
Мы надеемся, что наш урок помог вам создать отдельную страницу для сообщений в блоге в WordPress. Ну что у нас на этом все. Всем пока!



Добавить комментарий
Вы должны зайти как в для комментирования записи